طراحی و تنظیمات اسپلش اسکرین در پنل اپ ساز ماجوریس

صفحه اسپلش اسکرین یکی از صفحات قابل تنظیم در اپ ساز ماجوریس است که در ادامه با آن آشنا و نحوه تنظیم پارامترهای آن در پنل آموزش داده می شود.
اسپلش اسکرین چیست؟
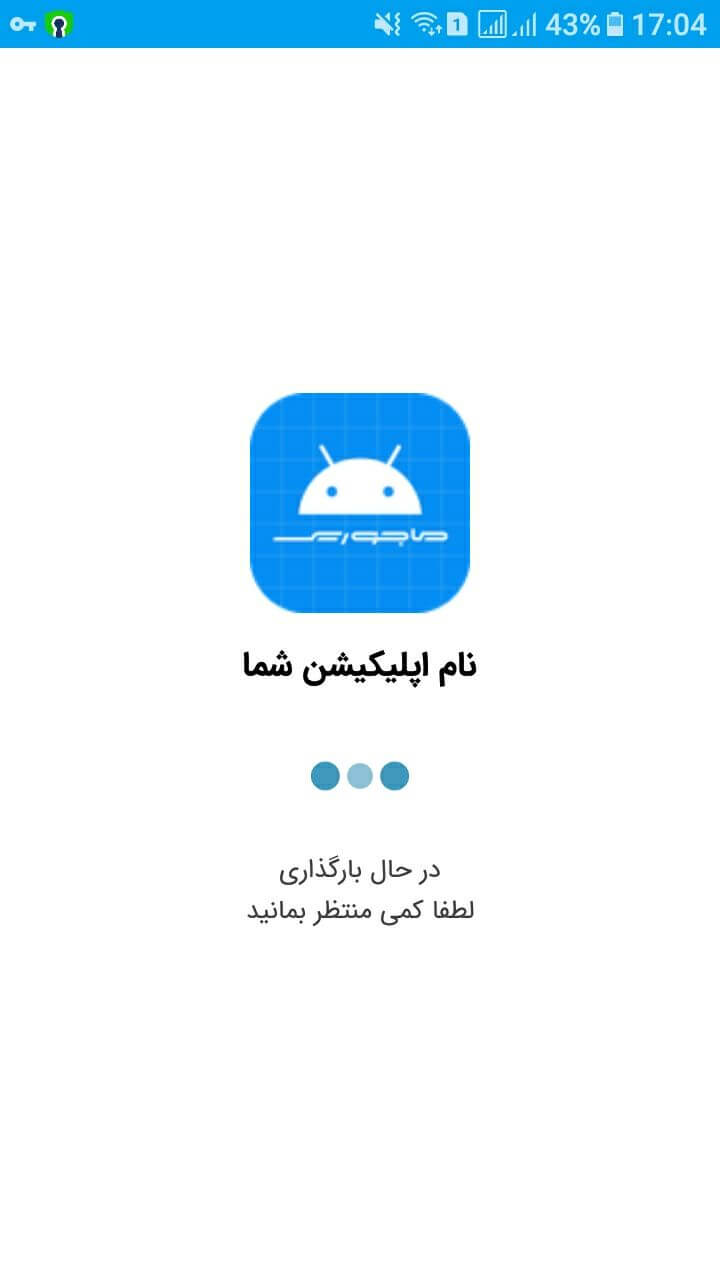
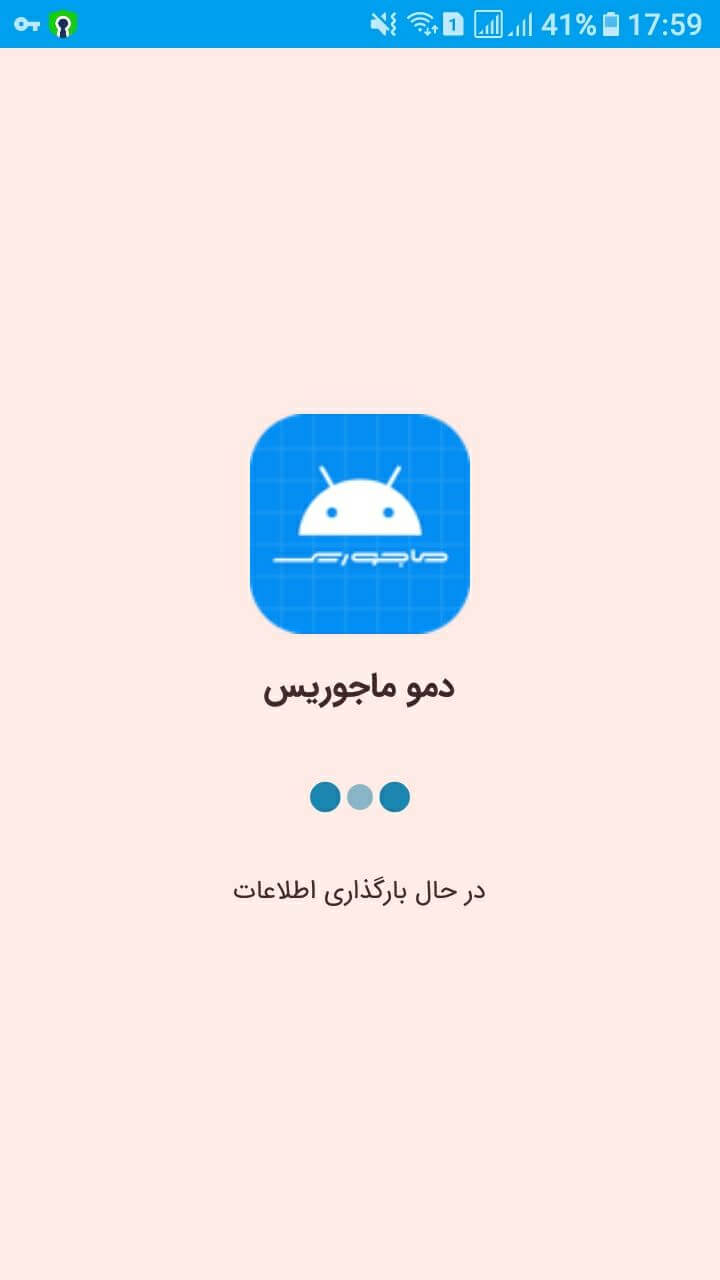
صفحه اسپلش اسکرین (Splash Screen) در اندروید، معمولا اولین صفحه ای است که کاربر به هنگام اجرای اپلیکیشن مشاهده می نماید. در این صفحه معمولا لوگو و نام برنامه به همراه انیمیشن های ساده (مانند لودینگ) نمایش داده می شود تا اپ این فرصت را داشته باشد که برخی اطلاعات مورد نیاز برای برنامه و صفحه های بعدی را فراخوانی نماید. در تصویر زیر، صفحه اسپلش اسکرین اپ ساز ماجوریس مشاهده می شود.

تنظیمات اسپلش اسکرین
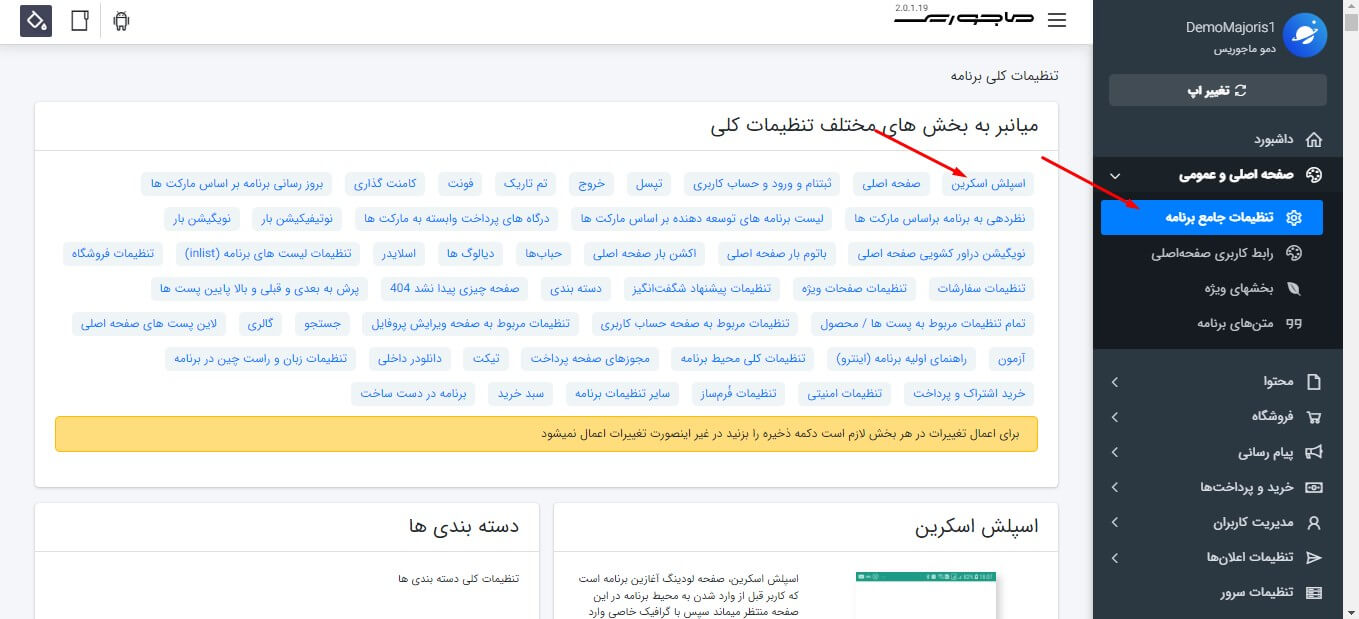
برای تنظیم ویژگی های اسپلش اسکرین اپ ساز ماجوریس، به قسمت تنظیمات جامع برنامه رفته و بر روی اسپلش اسکرین کلیک نمایید. با اینکار صفحه، به باکس تنظیمات آن اسکرول شده و شما می توانید ظاهر و عملکرد آن را تنظیم نمایید. توجه نمایید که با تغییر هر یک از پارامترهای این باکس، حتما گزینه ذخیره در انتهای این باکس را کلیک نمایید و برای مشاهده تغییرات، از اپ خود خارج و مجدد آن را اجرا نمایید.

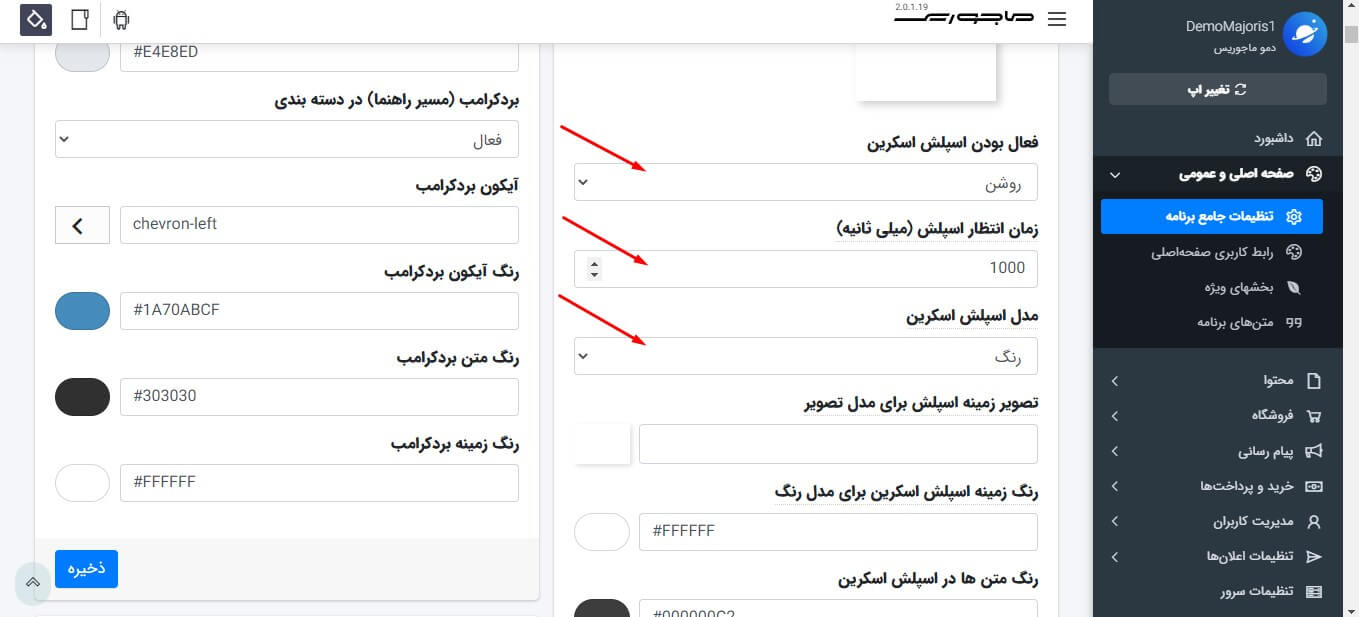
اولین ویژگی که در این قسمت می توان تنظیم کرد فعالسازی یا غیرفعالسازی اسپلش اسکرین است. البته با توجه به اینکه برنامه در ابتدا یکسری داده را از سرور خود فراخوانی می کند توصیه می شود که حتما از اسپلش اسکرین استفاده شود. پارامتر بعدی، مدت زمان ماندن در صفحه اسپلش اسکرین هست که بر حسب میلی ثانیه باید وارد شود (2 ثانیه برابر 2000 میلی ثانیه است).

تنظیمات حالت سریع اسپلش اسکرین (حالت رنگ)
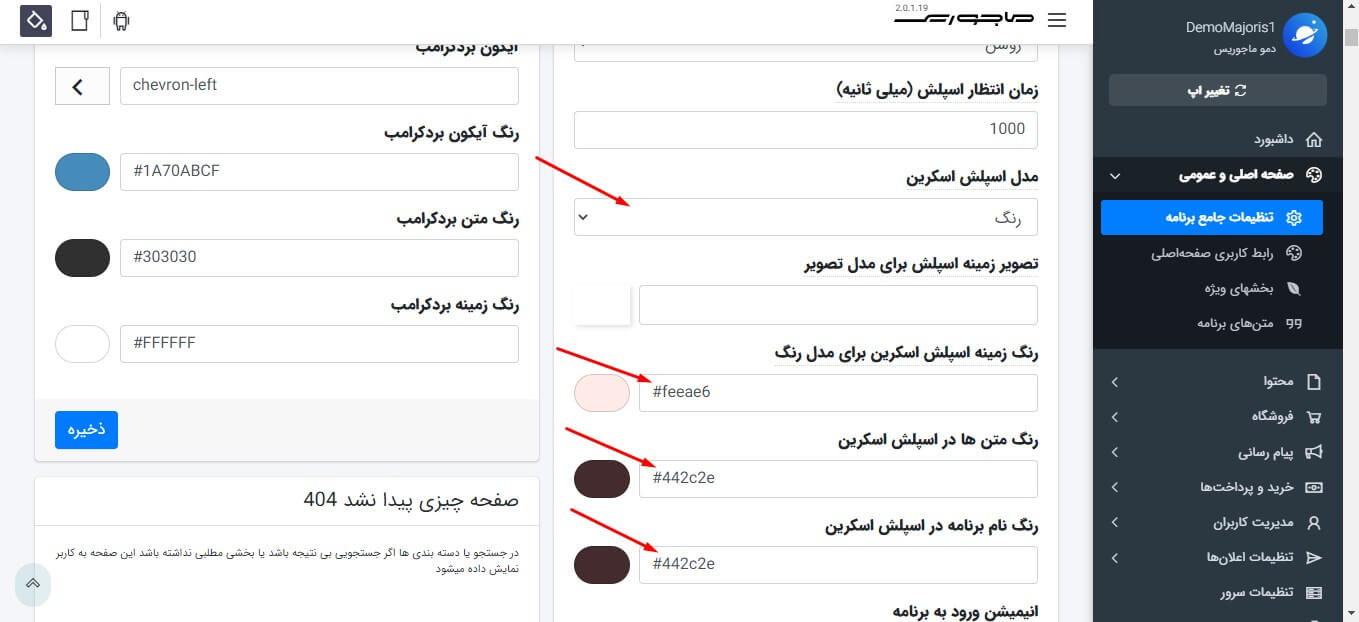
در اپ ساز ماجوریس، اسپلش اسکرین در دو حالت قابل تنظیم است. حالت اول که با عنوان رنگ مشخص شده است، به دلیل آن که نیاز به لود داده خارجی زیادی ندارد، سریع تر است. رنگ زمینه و رنگ متن های این صفحه قابل تنظیم هستند که باید متناسب با رنگ های انتخابی با برنامه خود انتخاب و با فشردن بیضی کنار آن نمایید.

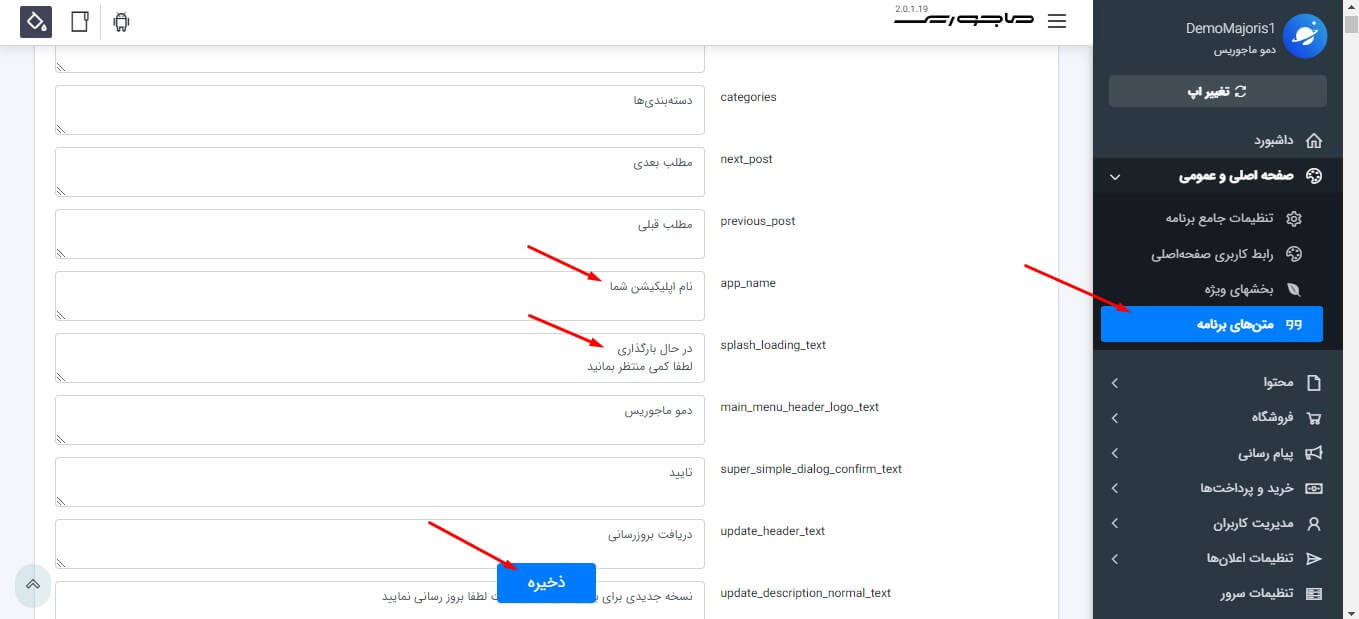
در این حالت، آیکون و نام برنامه در وسط صفحه نمایش داده می شود. امکان تغییر آیکون وجود ندارد اما اگر نام برنامه و متن انتظار مربوط به اسپلش اسکرین از قسمت متن های برنامه تغییر کند، متن های نمایشی در این صفحه نیز تغییر می کنند.

در زیر تغییرات انجام گرفته شامل تنظیم رنگ ها و متون این صفحه مشاهده می شود.

تنظیمات حالت تصویر در اسپلش اسکرین
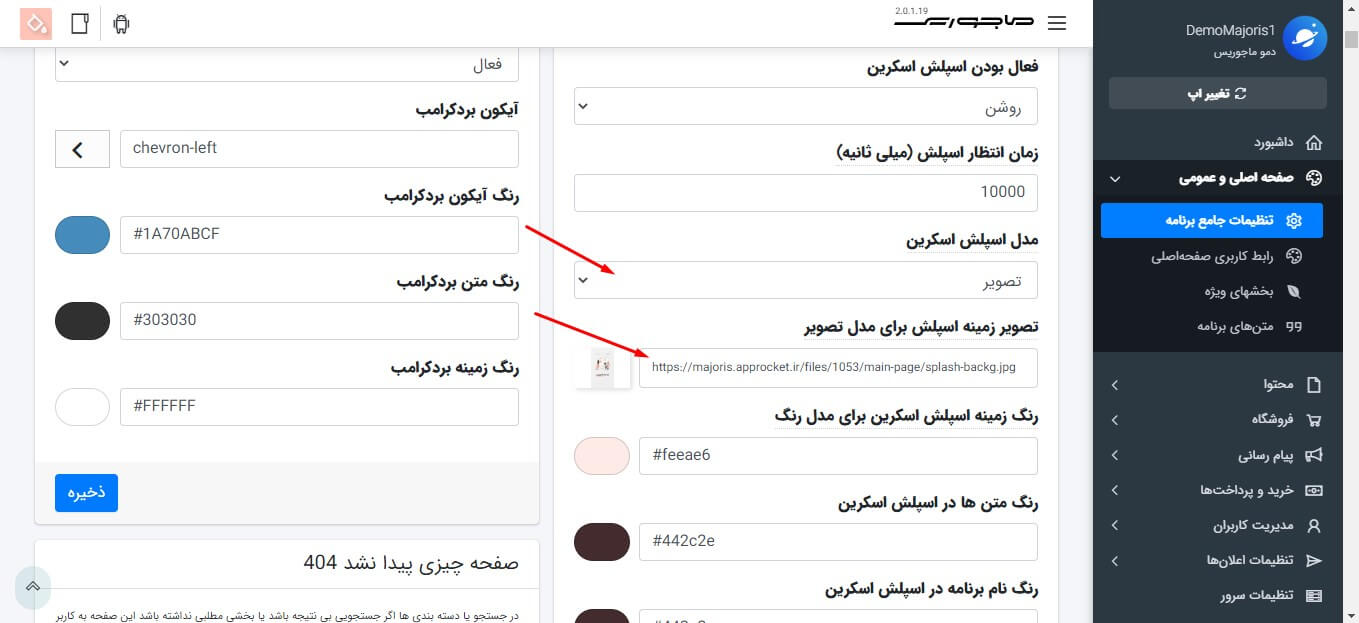
برای استفاده از حالت تصویر در اسپلش اسکرین، مدل اسپلش اسکرین باید در حالت تصویر قرار گیرد. در این حالت، در صفحه اسپلش، تصویر با آدرس مشخص شده در فیلد تصویر زمینه اسپلش برای مدل تصویر در این صفحه نمایش داده می شود و دیگر آیکون برنامه و نام برنامه نمایش داده نخواهد شد. البته متن انتظار یا لودینگ به همراه انیمیشن در پایین صفحه نمایش داده خواهند شد.

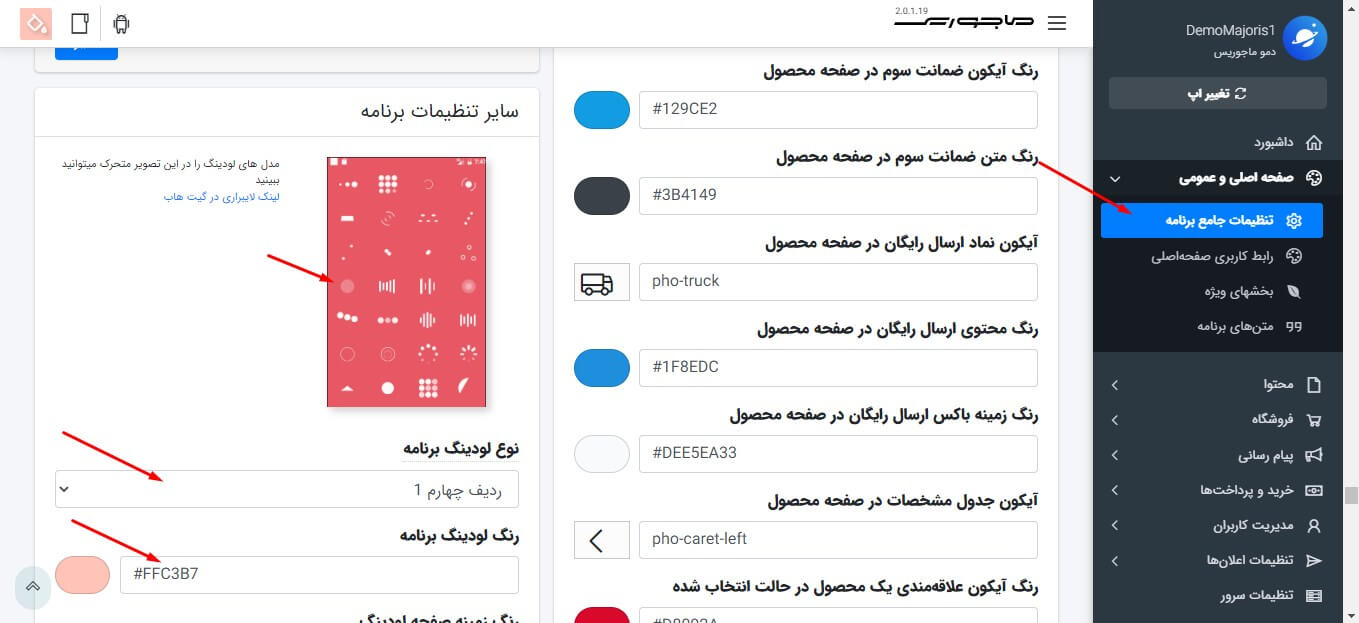
چنانچه می خواهید انیمیشن و رنگ لودینگ برنامه را عوض نمایید، از قسمت سایر تنظیمات برنامه در صفحه تنظیمات جامع می توانید اینکار را انجام دهید. به عنوان نمونه، با توجه به مدلهای لودینگ، نوع لودینگ برنامه برابر ردیف چهارم 1 قرار گرفته است و رنگ آن نیز متناسب با رنگ انتخاب شده با برنامه (در اینجا صورتی) انتخاب گردیده است.

با این تنظیمات، صفحه اسپلش اسکرین در حالت تصویر به صورت زیر در خواهد آمد.

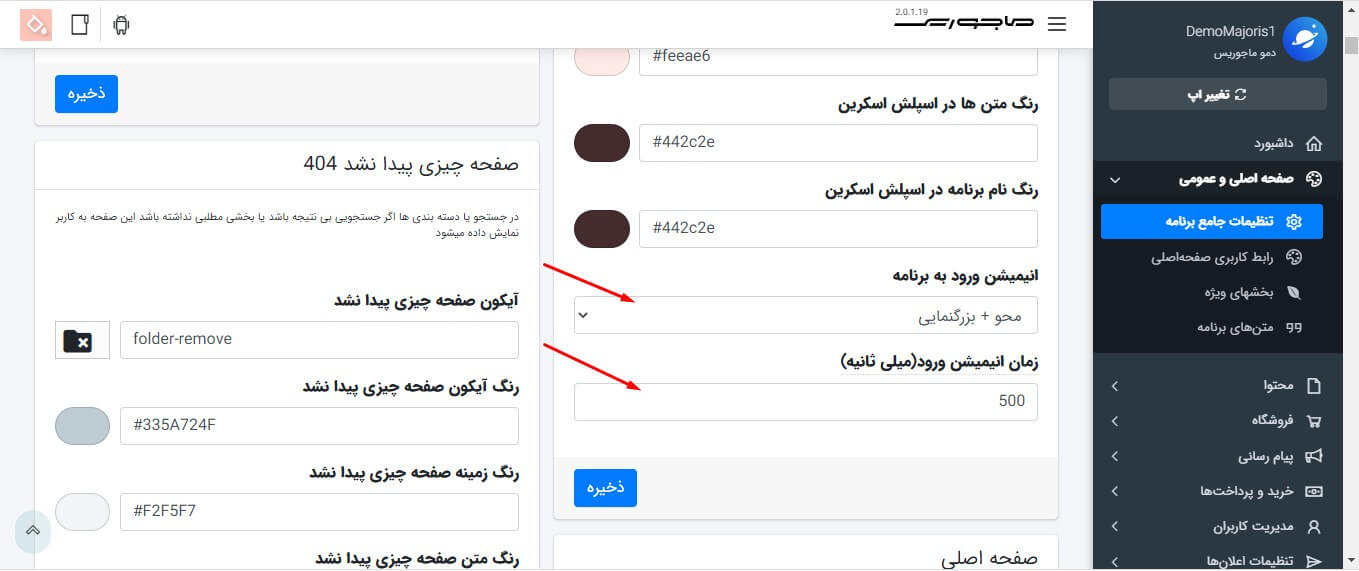
تنظیم انیمیشن ورود به برنامه
پارامتر دیگری که برای صفحه اسپلش اسکرین قابل تنظیم است، نحوه انتقال از صفحه اسپلش به برنامه می باشد. چندین حالت برای انیمیشن آن فراهم شده است که شما می توانید از میان آنها یکی را انتخاب نمایید. به عنوان نمونه، اگر انیمیشن ورود به برنامه را در حالت اسلاید به سمت بالا قرار دهید، صفحه اسپلش به سمت بالا جا به جا می شود تا صفحه اصلی برنامه نمایش داده شود. سرعت این انتقال نیز از طریق زمان انیمیشن ورود بر حسب میلی ثانیه قابل تنظیم است. هر چه این زمان کمتر باشد، این جابهجایی سریعتر اتفاق می افتد.