طراحی و مدیریت صفحه اصلی در پنل اپ ساز ماجوریس

در این قسمت، می خواهیم امکانات اپ ساز ماجوریس را برای طراحی صفحه اصلی برنامه برای طراحی متنوع و جذاب بررسی کنیم. در همین راستا، ابتدا یاد می گیریم که چطور آیتم های دلخواه خودمان را به صفحه اول اضافه کنیم.
افزودن آیتم به صفحه اصلی
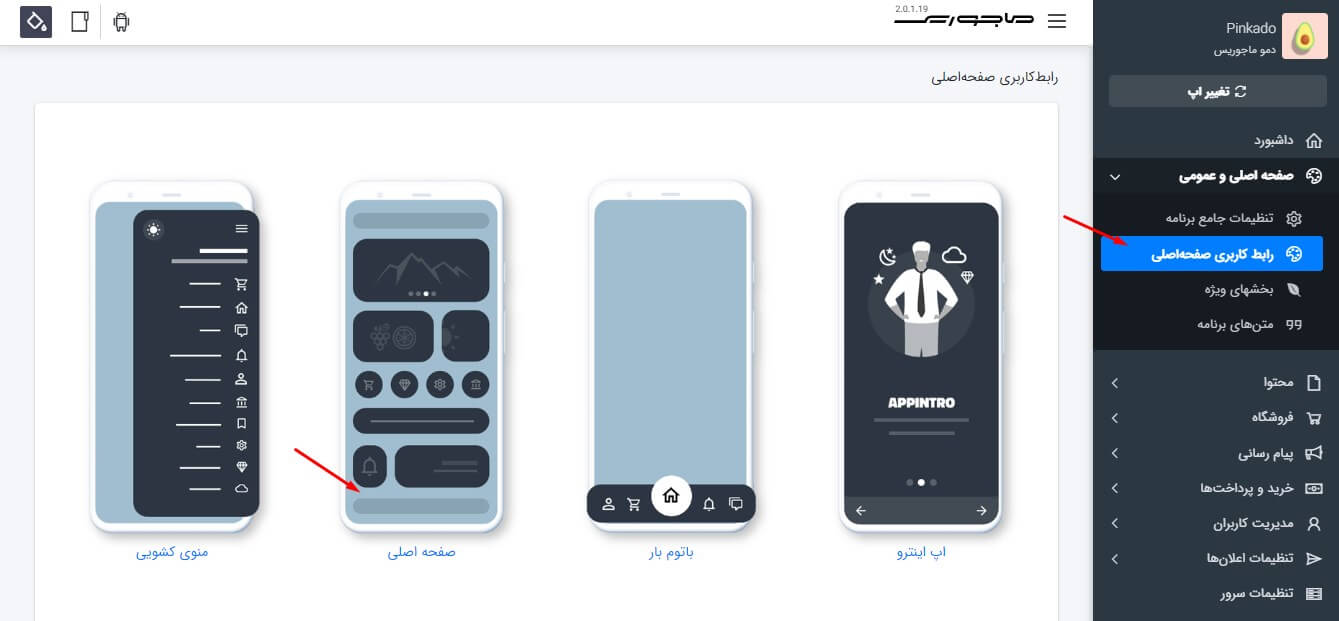
برای افزودن آیتم به صفحه اصلی، از قسمت رابط کاربری صفحه اصلی، صفحه اصلی را انتخاب نمایید (شکل زیر).

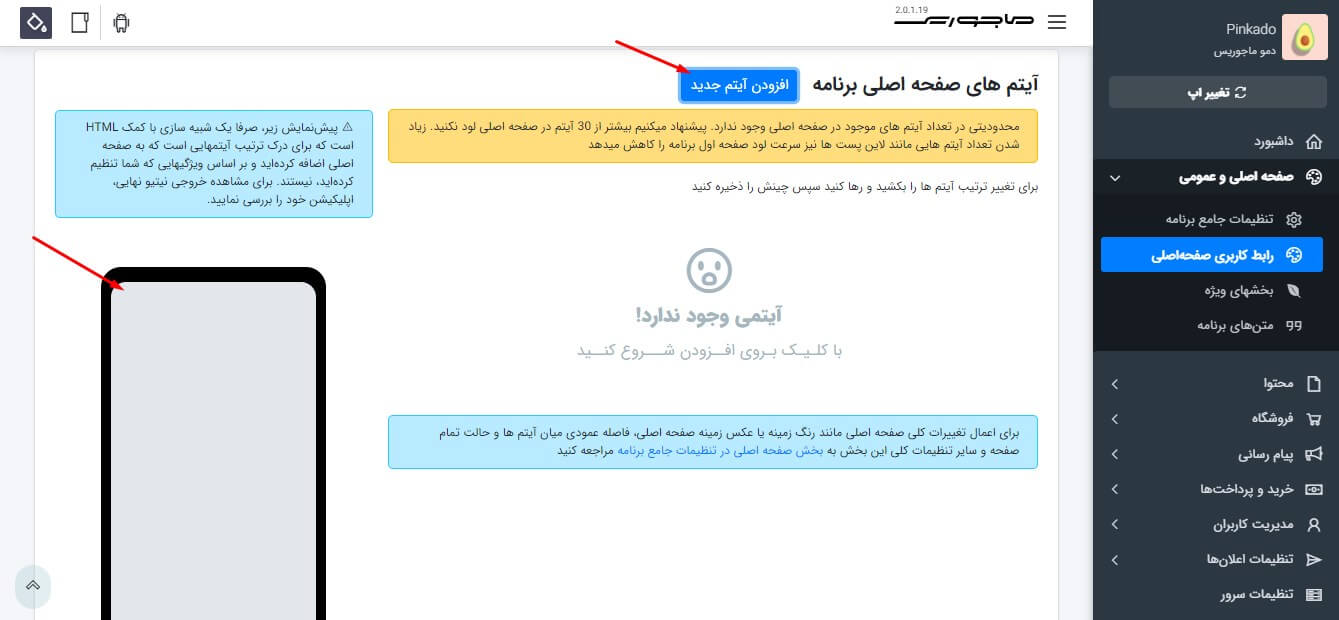
در صفحه آیتم های صفحه اصلی برنامه، لیستی از آیتمهایی که برای قسمت اصلی اضافه کرده اید (که در ابتدا خالی است) مشاهده می شود. همچنین، پیش نمایشی از ترتیب آیتم ها در قسمت سمت چپ فراهم شده است که از لحاظ ظاهری شباهتی در اپ ندارند و فقط برای درک ترتیب، این پیش نمایش فراهم شده است.

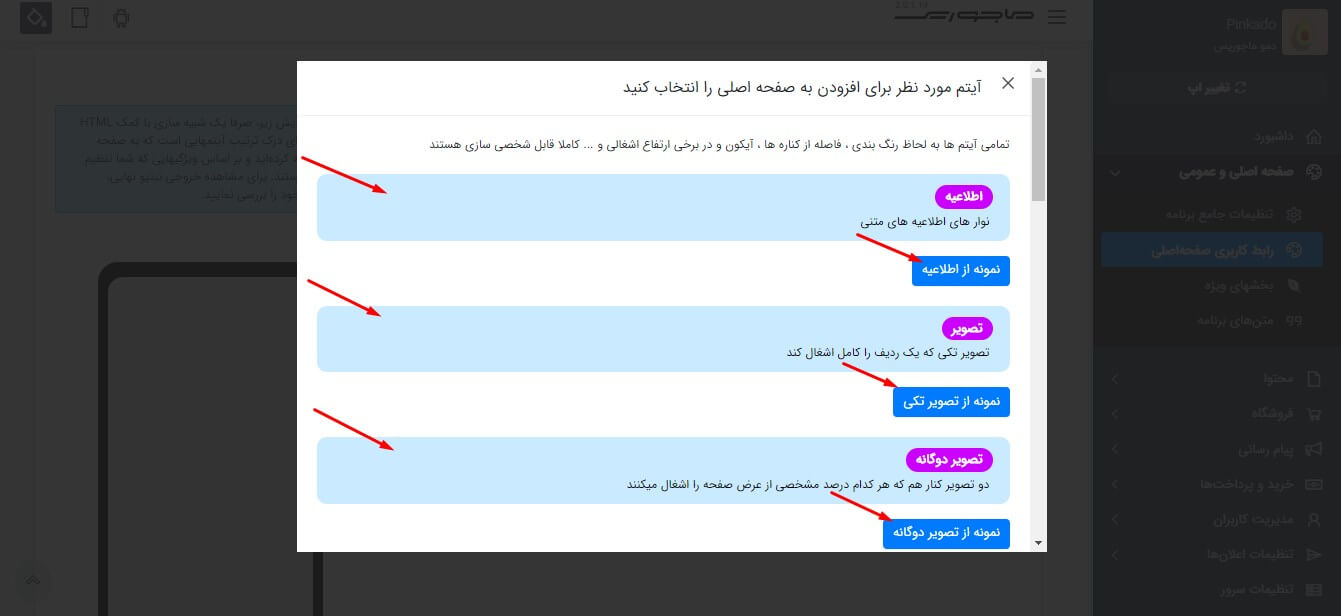
با کلیک بر روی دکمه افزودن آیتم جدید، لیستی از آیتم های قابل افزودن به صفحه اصلی مشاهده می شود که در ادامه تک تک آن ها را بررسی خواهیم کرد. توجه شود که زیر هر کدام از آیتمها دکمه ای قرار دارد که شما با کلیک بر آن می توانید دیدی مختصر از آنچه که به صفحه اصلی اضافه می شود، داشته باشید.

آیتم اول: اطلاعیه
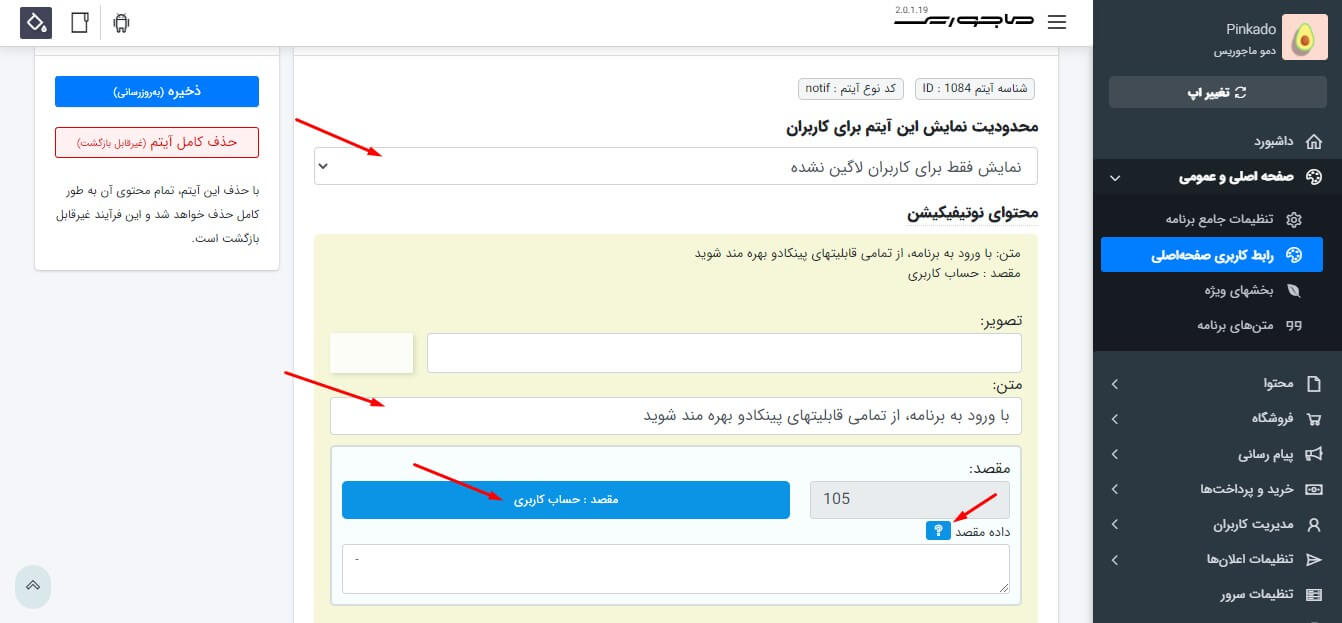
با انتخاب آیتم اطلاعیه در لیست بالا، به صفحه طراحی این آیتم خواهیم رفت. اولین ویژگی این قسمت، محدودیت نمایش این آیتم برای کاربران است و شما می توانید نمایش آن را از میان گزینه های موجود محدود نمایید. به عنوان نمونه در تصویر مشاهده می شود که اطلاعیه فقط برای کاربرانی که لاگین نکرده اند (وارد برنامه نشده اند) نمایش داده می شود. محتوی اطلاعیه می تواند متن یا تصویر باشد که در مثال تنها از متن استفاده شده است. همچنین شما می توانید مشخص کنید که کاربر شما با کلیک بر روی اطلاعیه به یک مقصد مشخص برود که در مثال، ما صفحه حساب کاربری را انتخاب کرده ایم. پس از تکمیل محتوی نوتیفیکیشن، حتما کلید ثبت تغییرات را کلیک کنید تا تغییرات محتوی ثبت شود.

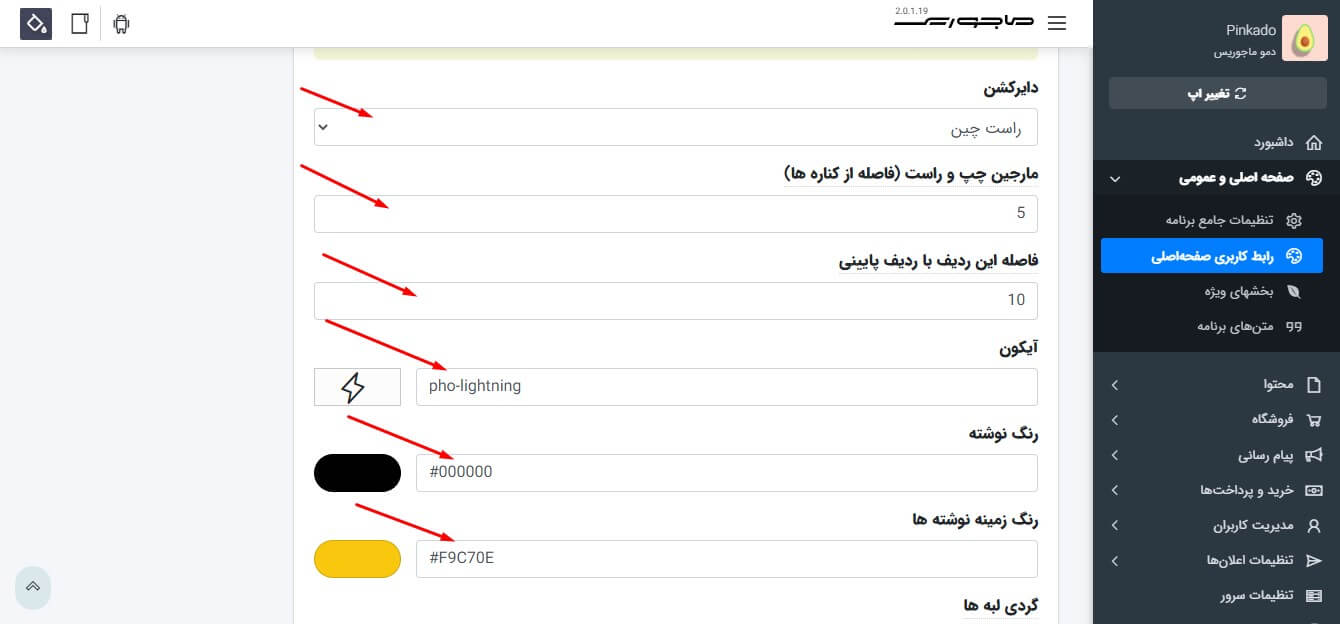
با توجه به متنی که برای محتوی تنظیم کردیم، دایرکشن یا جهت را که در حالت پیش فرض راست چین است، تغییر نمی دهیم. فیلد فاصله این ردیف با ردیف پایینی در صورتی که مقداری داشته باشد، فاصله این آیتم را با آیتم پایینی خود مشخص می کند، اما چنانچه این فیلد مقداری نداشته باشد و خالی باشد، فاصله آیتم بر اساس فاصله عمودی آیتم ها در صفحه اول در بخش تنظیمات جامع مشخص می شود که در بخش تنظیمات کلی صفحه اول توضیح داده می شود. همچنین، در کنار متن می توان یک آیکون نیز نمایش داده شود که در صورتی که آیکونی انتخاب شود، در کنار متن نمایش داده می شود که اختیاری است. سایر ویژگیها نیز ظاهر اطلاعیه را مشخص می کنند که مطابق سلیقه و طراحی مدنظر خود آن ها را پر می کنید.

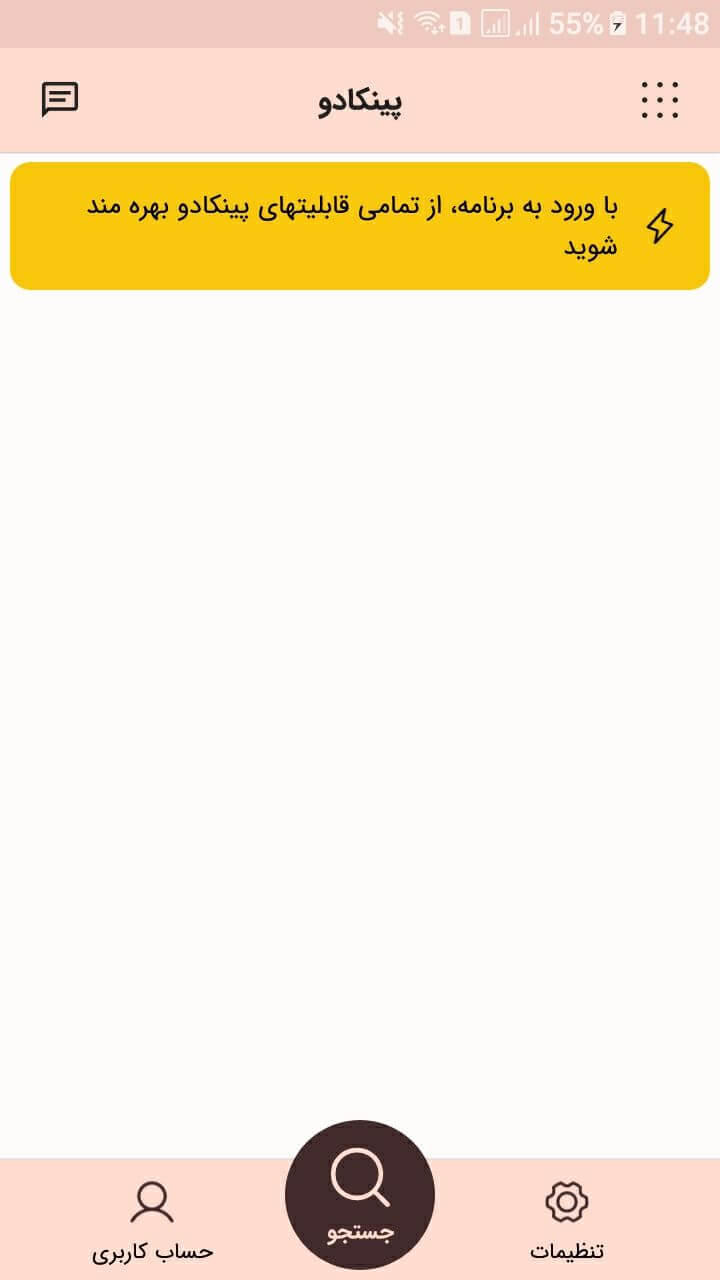
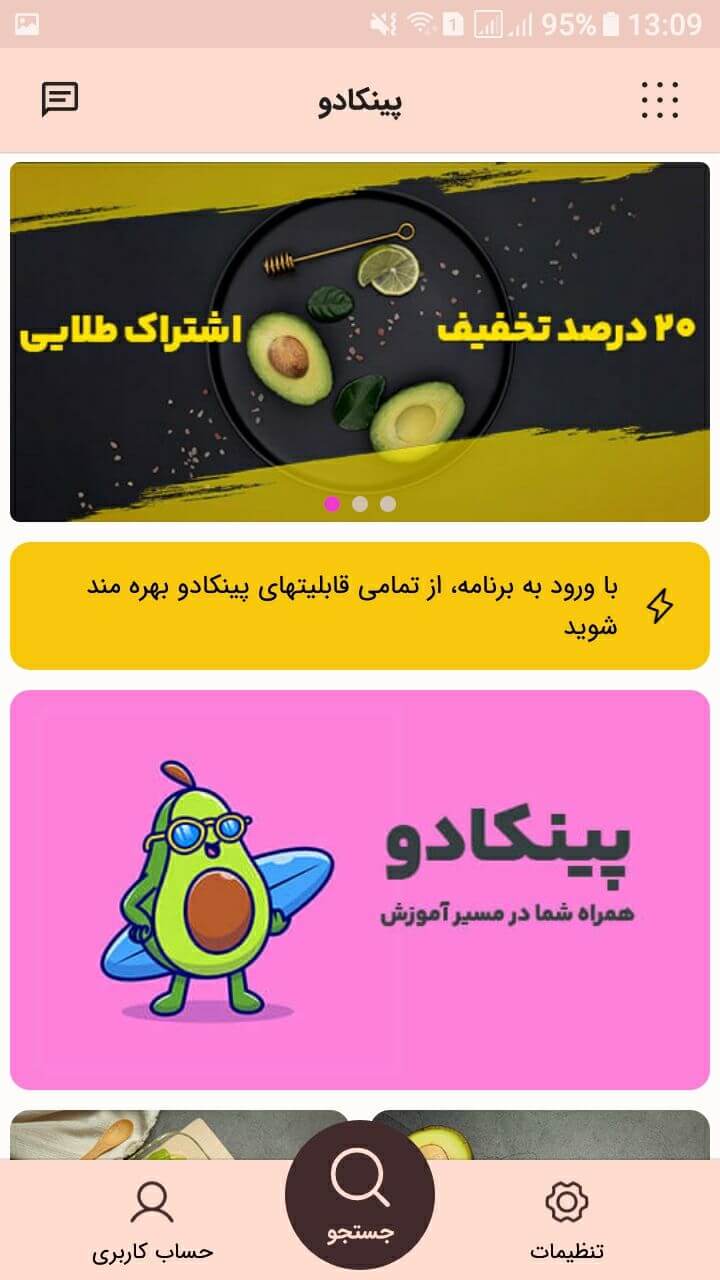
با تنظیمات بالا، صفحه اصلی اپ آزمایشی برای کاربران مهمان (لاگین نشده) به شکل زیر در می آید.

آیتم دوم: تصویر
با انتخاب تصویر از لیست آیتمها، به صفحه طراحی این آیتم هدایت می شوید. با کلیک بر روی افزودن ردیف جدید، محتوی تصویر را می توانید مشخص کنید. همانطور که در تصویر نیز مشخص است، آدرس تصویری که می خواهیم در این قسمت نمایش داده شود را در فیلد تصویر وارد می کنیم. بر روی تصویر امکان نمایش متن هست که در این مثال، از آن استفاده ای نکرده ایم. همچنین، می توانید عملکردی برای تصویر انتخاب کنید که اختیاری است. به عنوان نمونه، ما مقصد را برابر ایجاد یک توست برای نمایش متن قرار داده ایم و متنی که در این توست نمایش داده خواهد شد را در فیلد داده مقصد وارد کرده ایم.

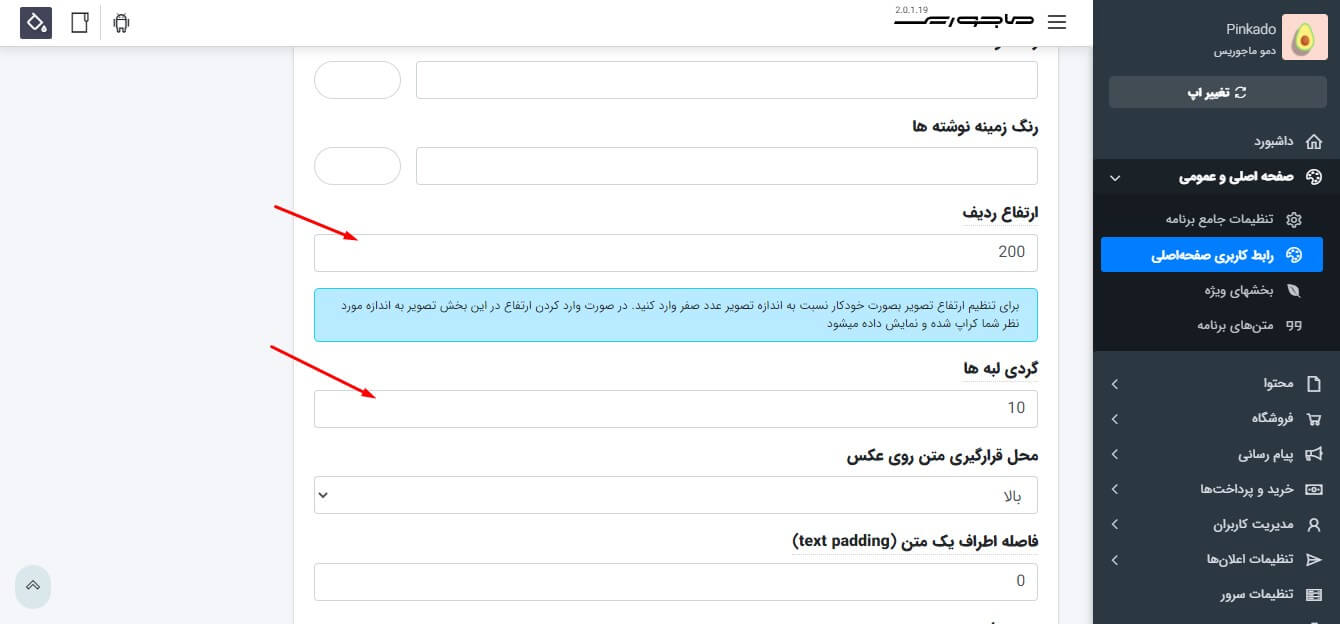
یک سری از فیلدها، مربوط به تنظیمات متن هستند که چون در این مثال ما از متنی بر روی تصویر استفاده نکرده ایم، آنها را بدون تغییر می گذاریم (شامل: دایرکشن، رنگ نوشته، رنگ زمینه نوشته ها، محل قرارگیری متن روی عکس، فاصله اطراف یک متن و متن بولد). ارتفاع ردیف را با توجه به اندازه تصویری که برای این قسمت در نظر گرفته اید، تنظیم نمایید ( با توجه به مربع یا مستطیلی بودن تصویر و تکرار و خطا).

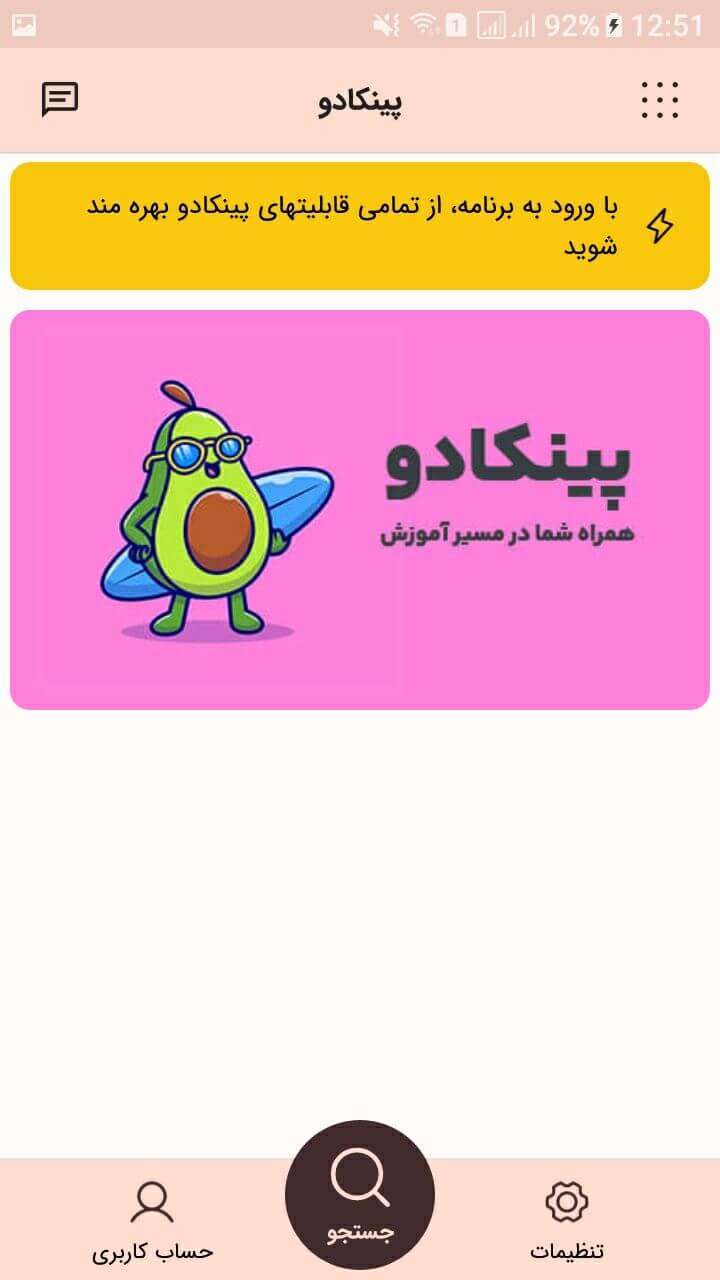
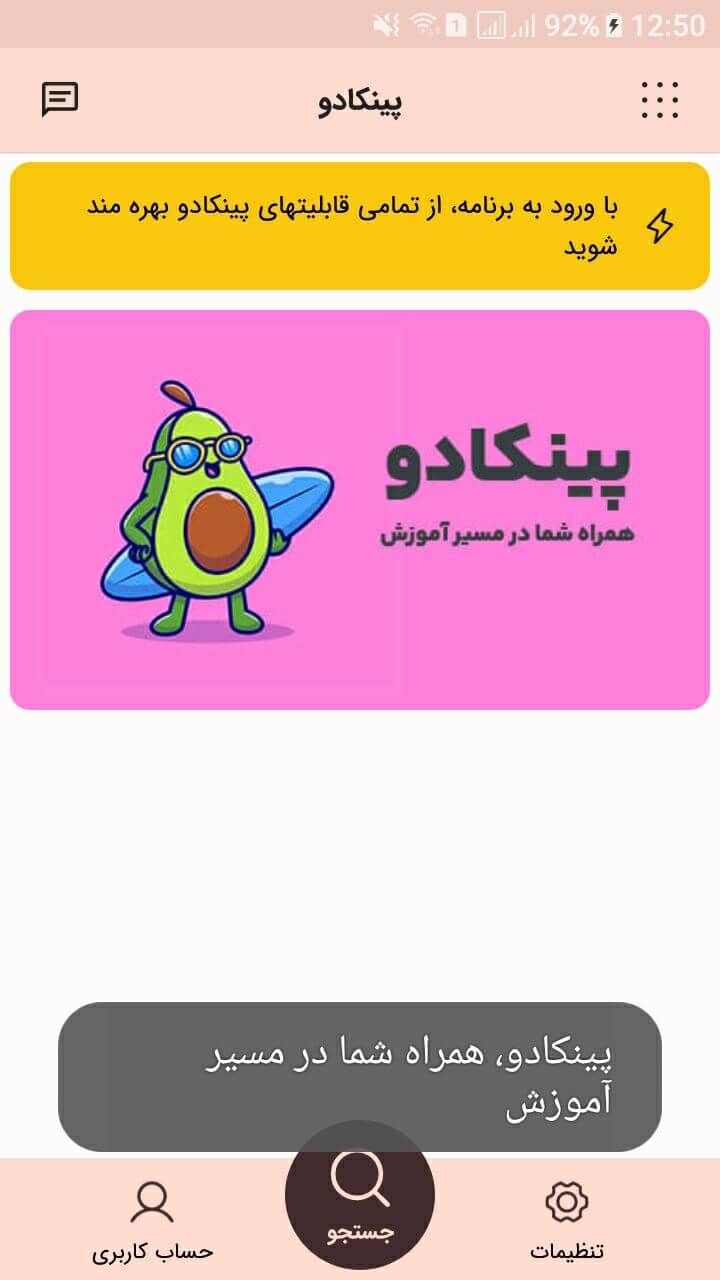
با توجه به تنظیمات بالا، صفحه اصلی اپ آزمایشی به صورت زیر در می آید. توجه شود که با توجه به عملکردی که برای تصویر مشخص کردیم، در صورت کلیک بر روی عکس توسط کاربر، پیام مشخص شده به صورت توست نمایش داده می شود.


آیتم سوم: تصویر دوگانه
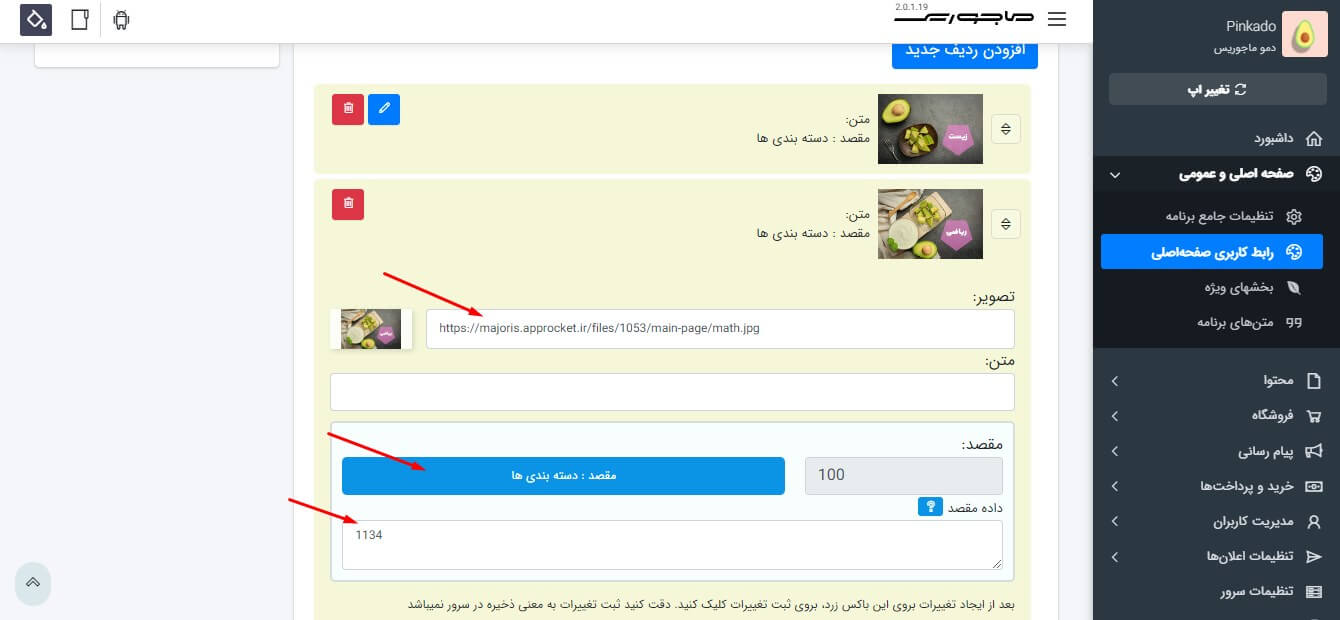
یکی از آیتمهایی که در صفحه اول می توان اضافه کرد، آیتم تصویر دوگانه است که در یک ردیف دو تصویر کنار هم قرار می گیرند. با انتخاب تصویر دوگانه از لیست آیتم ها، به صفحه تنظیم پارامترهای آن خواهید رفت. اولین فیلد قابل تنظیم، محدودیت نمایش می باشد که در بالاتر توضیح داده شد. مشابه آیتم تصویر، بر روی هر کدام از تصاویر می تواند متن خاصی نمایش داده شود که اختیاری است و پارامترهای آن شامل دایرکشن، رنگ متن، رنگ زمینه آن و فاصله اطراف آن متن قابل تنظیم هستند. به عنوان نمونه، در تصویر پایین، تنها آدرس تصاویر وارد شده اند و متنی برای آنها در نظر نگرفته شده است. به عنوان مقصد نیز، برای هر کدام از تصاویر، دسته بندی را قرار داده ایم و در قسمت اطلاعات مقصد نیز، آیدی یا شناسه دسته بندی مورد نظر را وارد کرده ایم. با این تنظیمات، کاربر چنانچه بر روی هر کدام از تصاویر کلیک کند به صفحه ای می رود که تمامی محتوی های با این دسته بندی نمایش داده می شوند.

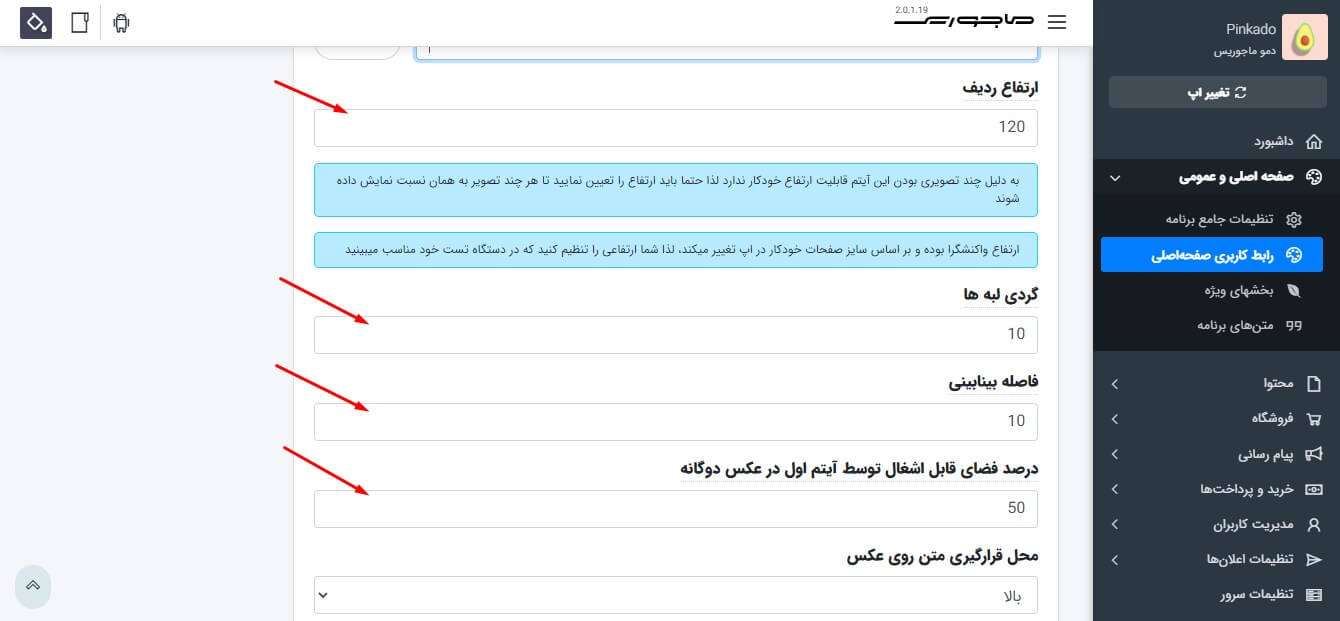
ارتفاع ردیف برای تصویر دوگانه را حتما باید مشخص کنید که با توجه به نسبت طول و عرض تصاویر در نظر گرفته شده و تکرار و خطا می توانید اندازه مناسب را تنظیم نمایید. درصد فضای قابل اشغال توسط آیتم اول در عکس دوگانه مشخص می کند که تصویر اول چند درصد از این ردیف را اشغال می کند و با تنظیم این ورودی می توانید طراحی متنوعی از تصاویر کنار هم ایجاد نمایید. از دیگر ویژگیهای تصویر دوگانه، فاصله بینابینی تصاویر در این ردیف است که بسته به طراحی خود می تواند مقدار ایده آل را تنظیم نمایید و بین دو تصویر فضای خالی ایجاد نمایید.

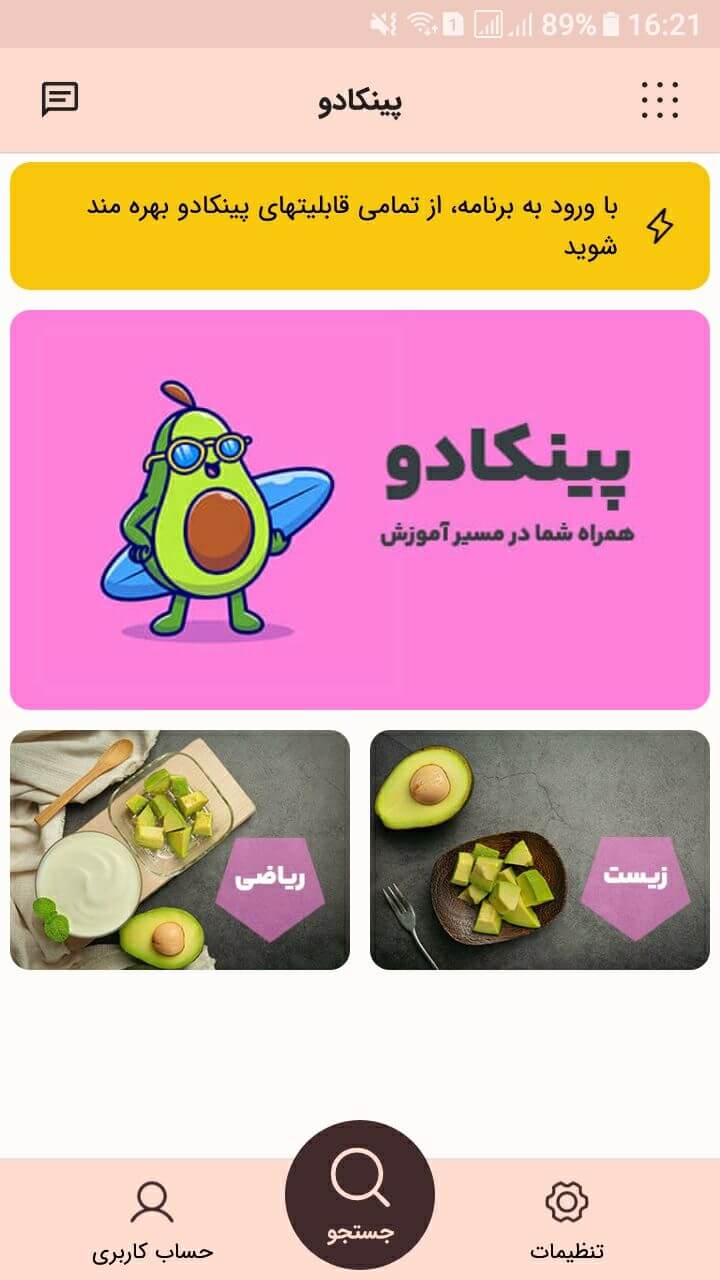
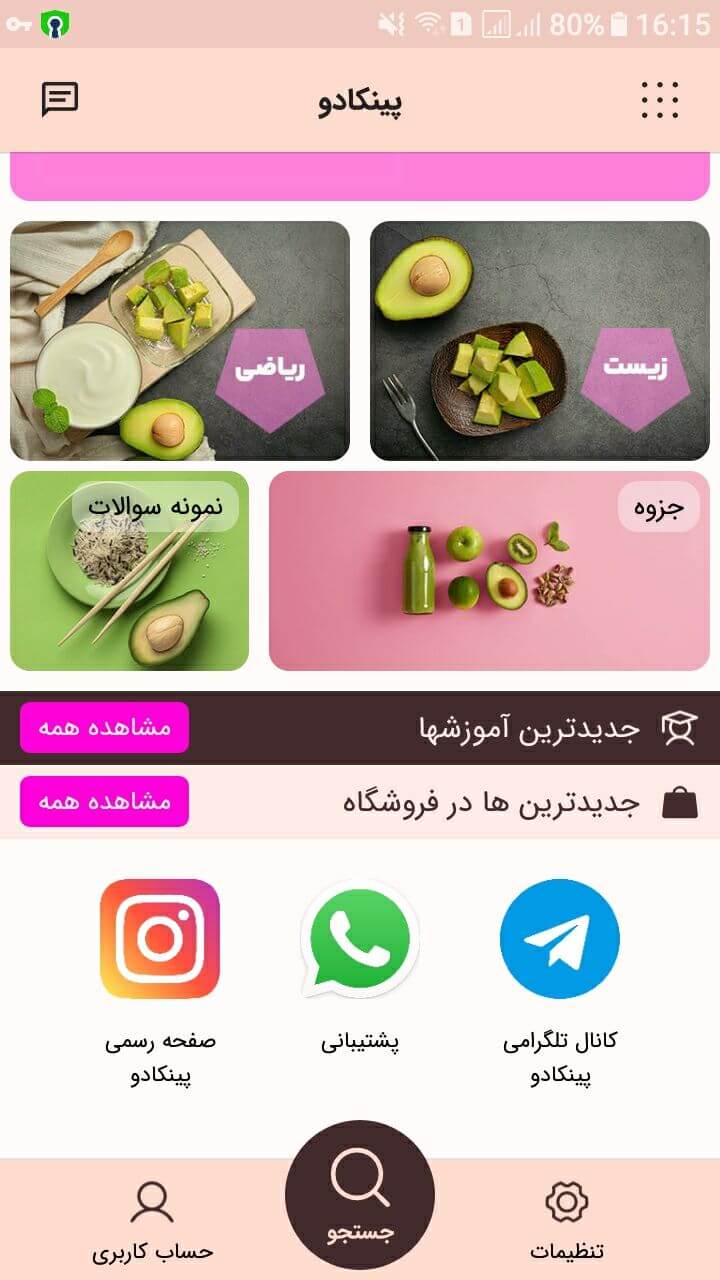
با این تنظیمات، ظاهر صفحه اصلی اپ به شکل زیر در می آید. کاربر با کلیک بر روی هر کدام از این دو تصویر، به صفحه دسته بندی مربوطه (در اینجا مثلا زیست و ریاضی) می رود.

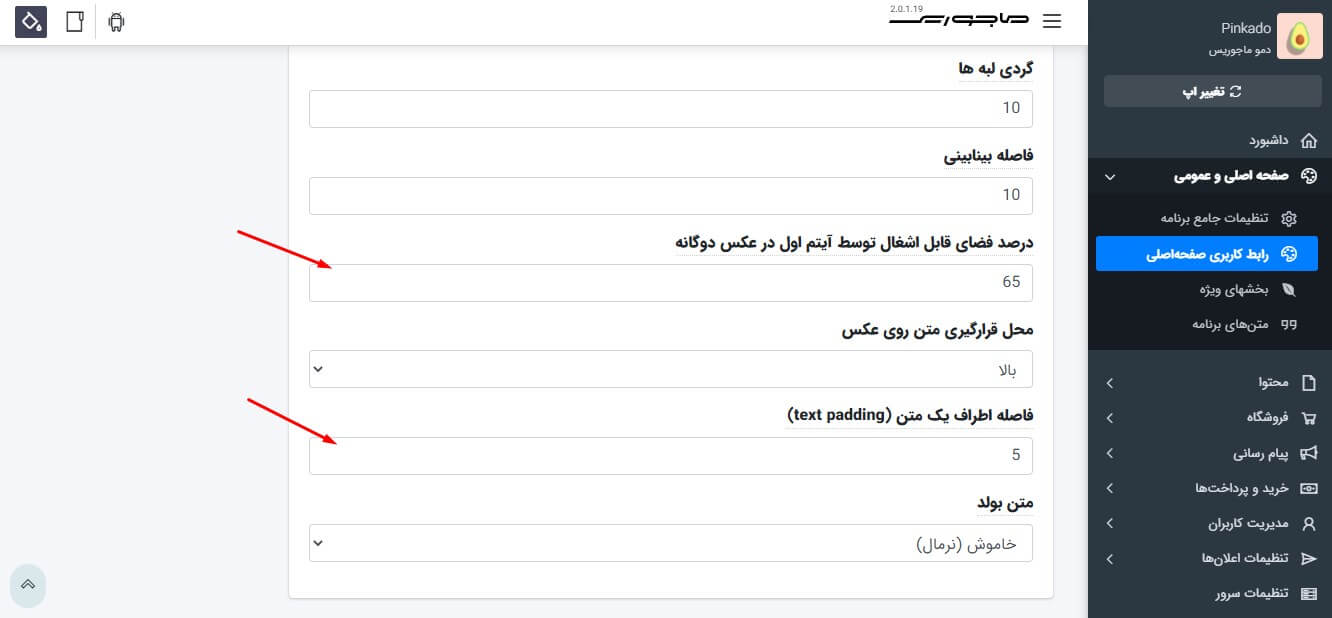
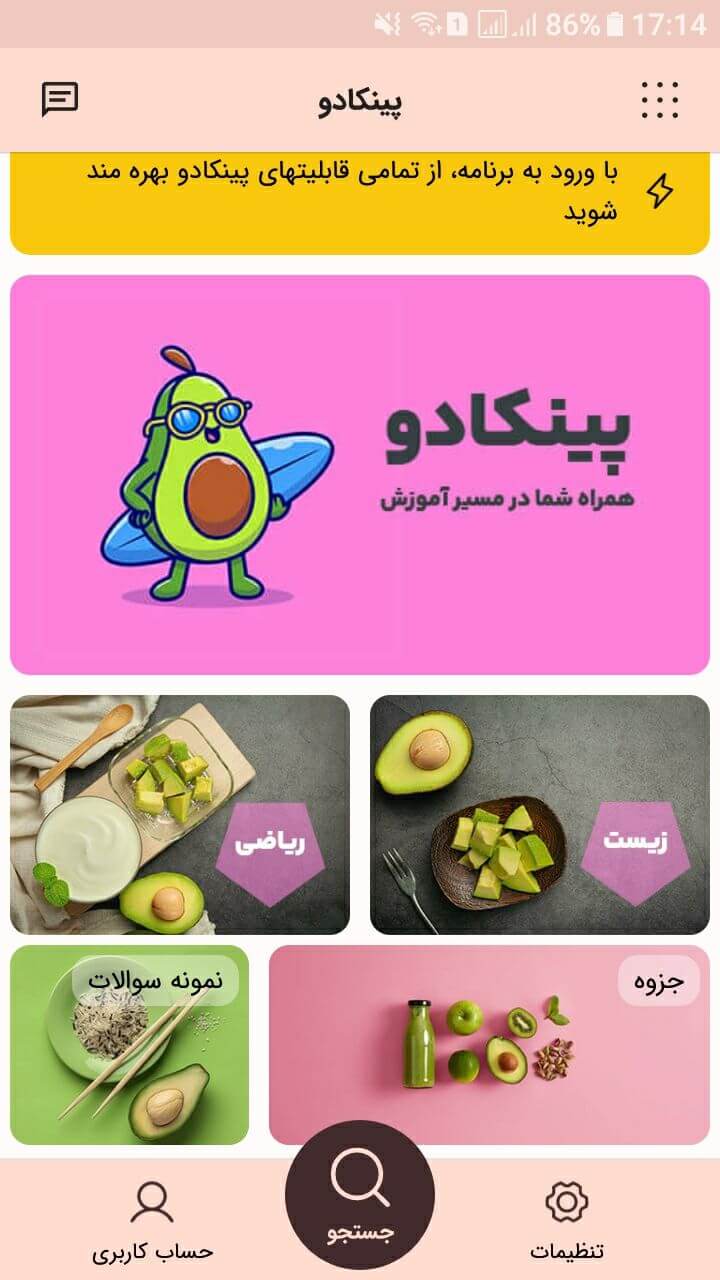
برای اینکه تنوع در طراحی با استفاده از عکس دوگانه بیشتر آشنا شوید، آدرس دو تصویر با عرضهای متفاوت در ادامه به صفحه اصلی اضافه گردیده اند و برای هر کدام از عکس ها، متنی که نشان دهنده دسته بندی مقصد آنها نیز می باشد، قرار داده شده است. برای همین، درصد فضای قابل اشغال توسط آیتم اول در عکس دوگانه برابر 65 قرار داده شده است و علاوه بر تنظیم رنگ و زمینه متن، فاصله اطراف یک متن نیز تنظیم شده است.

در شکل زیر می توانید این تفاوت تنظیمات را در اپ مشاهده نمایید.

آیتم چهارم: اسلایدر
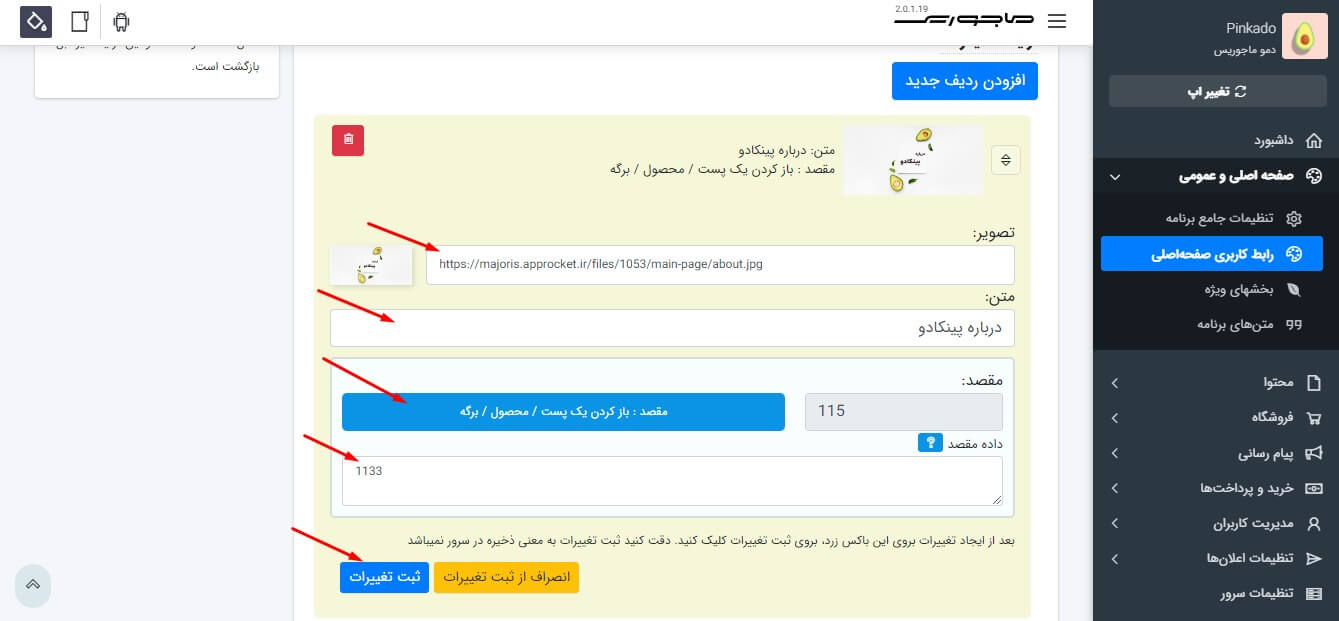
در صورت انتخاب اسلایدر از لیست آیتمها، به صفحه زیر خواهید رفت و می توانید اطلاعات و تنظیمات مربوط به این آیتم را وارد نمایید. در مثال زیر، با زدن دکمه افزودن ردیف جدید، تعداد صفحات اسلایدر را مشخص می کنیم. به عنوان نمونه، در ادامه می خواهیم یک اسلایدر با سه اسلاید ایجاد نماییم. برای اسلاید اول، علاوه بر آدرس تصویر، متن نیز وارد کرده ایم که اختیاری است. از آنجایی که می خواهیم کاربر با کلیک کردن بر روی اسلاید اول به یک برگه برود که اطلاعاتی را درباره اپ نمایش دهد، مقصد اسلاید اول را برابر باز کردن یک پست / محصول / برگه قرار داده ایم و در قسمت اطلاعات مقصد نیز، آیدی یا شناسه برگه مورد نظر را قرار دادیم.

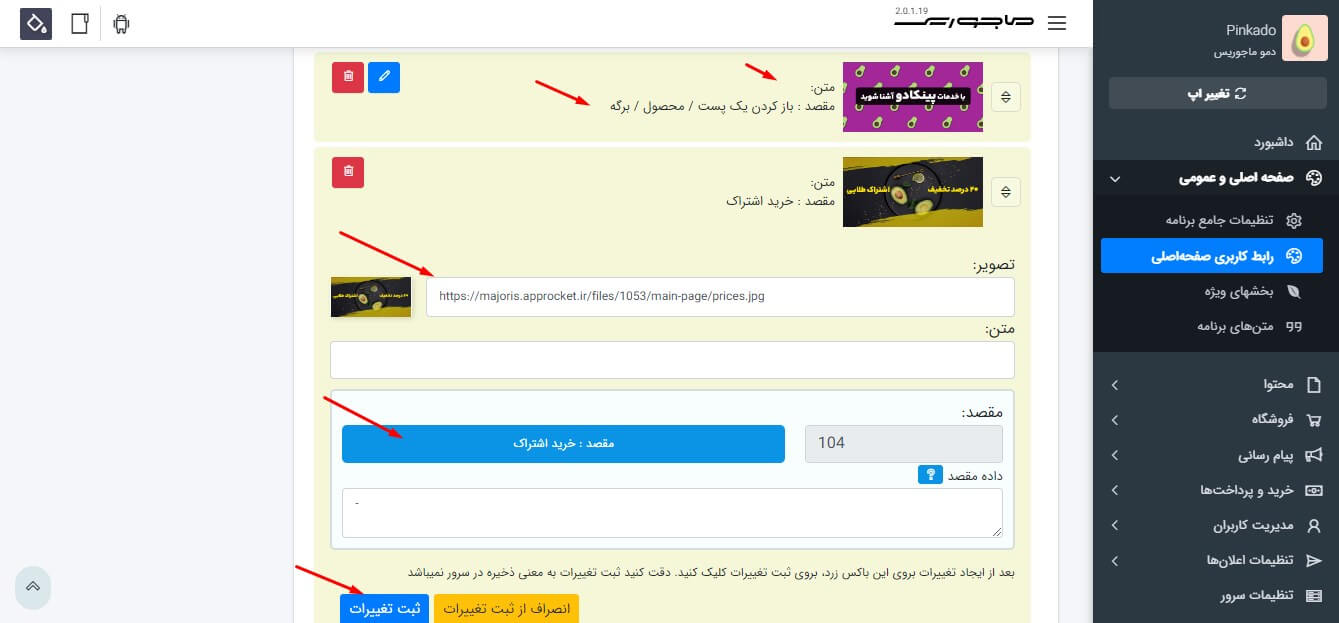
برای اسلاید دوم نیز، آدرس تصویر را فقط وارد کرده ایم و متنی را در نظر نگرفته ایم. مقصد را مشابه اسلاید اول، باز کردن یک پست / محصول / برگه قرار داده و شناسه برگه مرتبط را در اطلاعات مقصد وارد کرده ایم. از آنجایی که تصویر اسلاید سوم مرتبط به اشتراکهای برنامه است، مقصد را برابر خرید اشتراک قرار می دهیم که این نوع مقصد نیازی به اطلاعات مقصد ندارد.

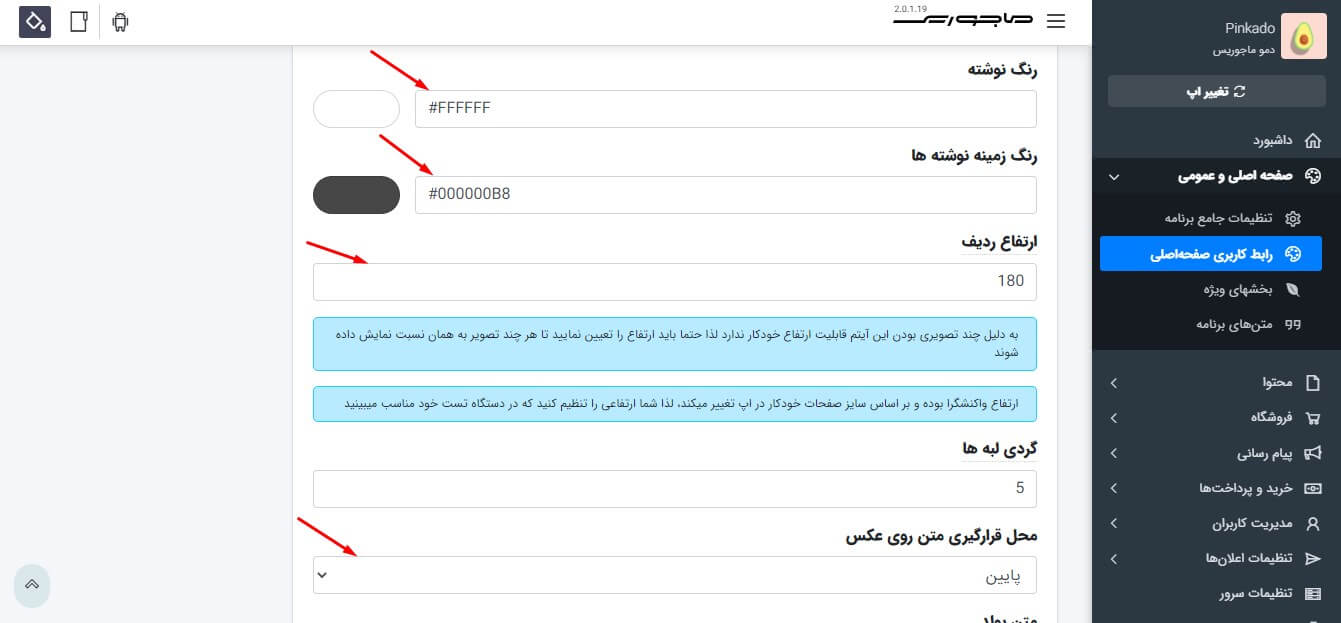
از آنجایی که یکی از اسلایدها دارای متن است، رنگ نوشته و رنگ زمینه نوشته ها آن را تنظیم می کنیم. همچنین، با توجه به طول و عرض تصاویر و آزمایش، ارتفاع ردیف را مشخص می کنیم.

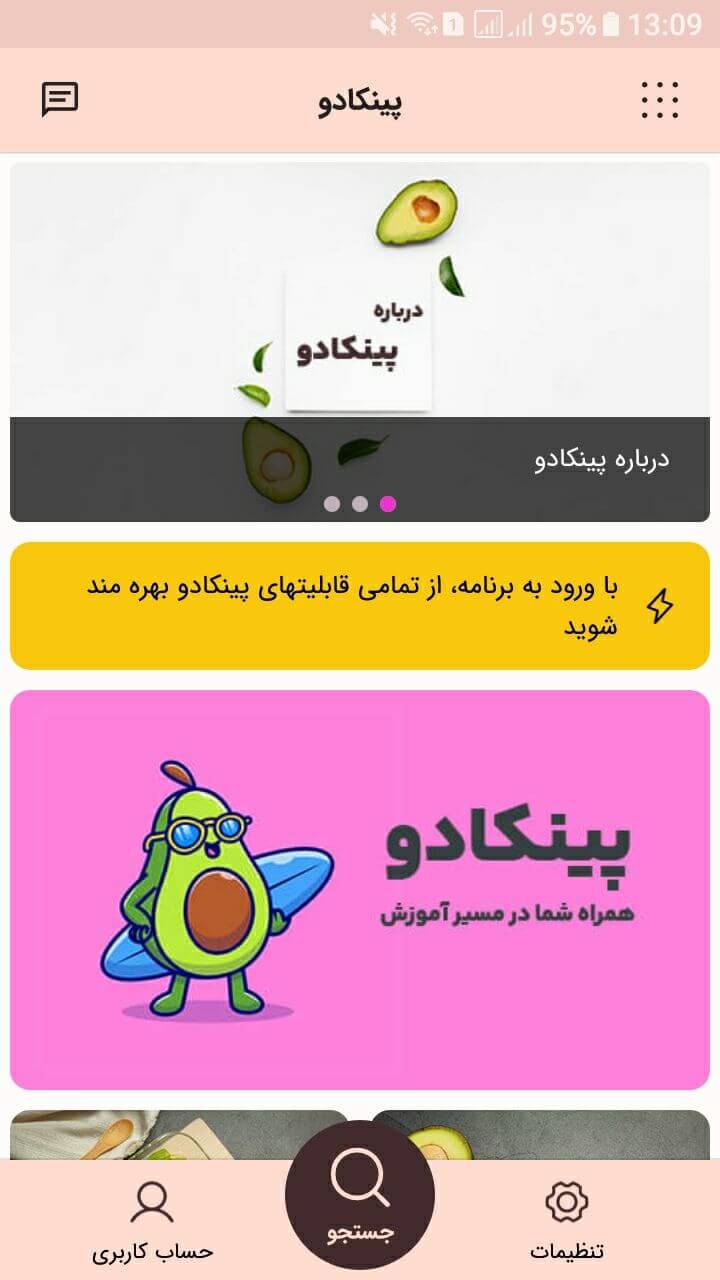
پس از تنظیم اسلایدر، در صفحه آیتم های صفحه اصلی، آن را به بالاترین ردیف انتقال میدهیم و ذخیره چینش را کلیک می کنیم. با اینکار اسلایدر بالاتر از سایر آیتمها نمایش داده می شود. با این تنظیمات ظاهر صفحه اصلی به صورت شکلهای زیر در می آید.

با مقایسه تصویر بالا و دو تصویر پایین، می توان تفاوت نحوه تنظیم متن یا نکردن آن را مشاهده کرد.


آیتم پنجم: جدول آیکون
از دیگر آیتمهایی که می توانید به صفحه اصلی اضافه کنید، جدول آیکون است. در ادامه یکی از کاربردهای رایج این آیتم را با هم بررسی می کنیم. فرض کنید که می خواهید لیستی از راههای ارتباطی را برای کاربران در شبکه های اجتماعی فراهم کنید. با انتخاب و رفتن به صفحه طراحی این آیتم، با فشردن دکمه افزودن ردیف جدید، سه گزینه ایجاد می کنیم. به ترتیب آیکون های شبکه های اجتماعی مورد نظر را در قسمت تصویر هر کدام از آنها وارد می کنیم و متنی مشابه تصویر زیر، که البته اختیاری است، قرار می دهیم. برای شبکه های اجتماعی رایج، در قسمت مقصد گزینه مخصوص فراهم شده است که با انتخاب مقصد متناظر برای هر آیکون، اطلاعات مقصد را بر اساس راهنما پر می کنیم. به عنوان نمونه، برای صفحه ایسنتاگرام، آیدی آن صفحه را در قسمت داده مقصد وارد کردیم.
با تنظیم فاصله بینابینی و عرض هر بخش در ردیف می توانید بر اساس تعداد آیکونی که به این قسمت افزوده اید، ظاهر این ردیف را در کنار پارامترهای دیگر تنظیم نمایید.
با این تغییرات، این ردیف در صفحه اصلی به صورت زیر نمایش داده می شود.
آیتم ششم: متن با دکمه
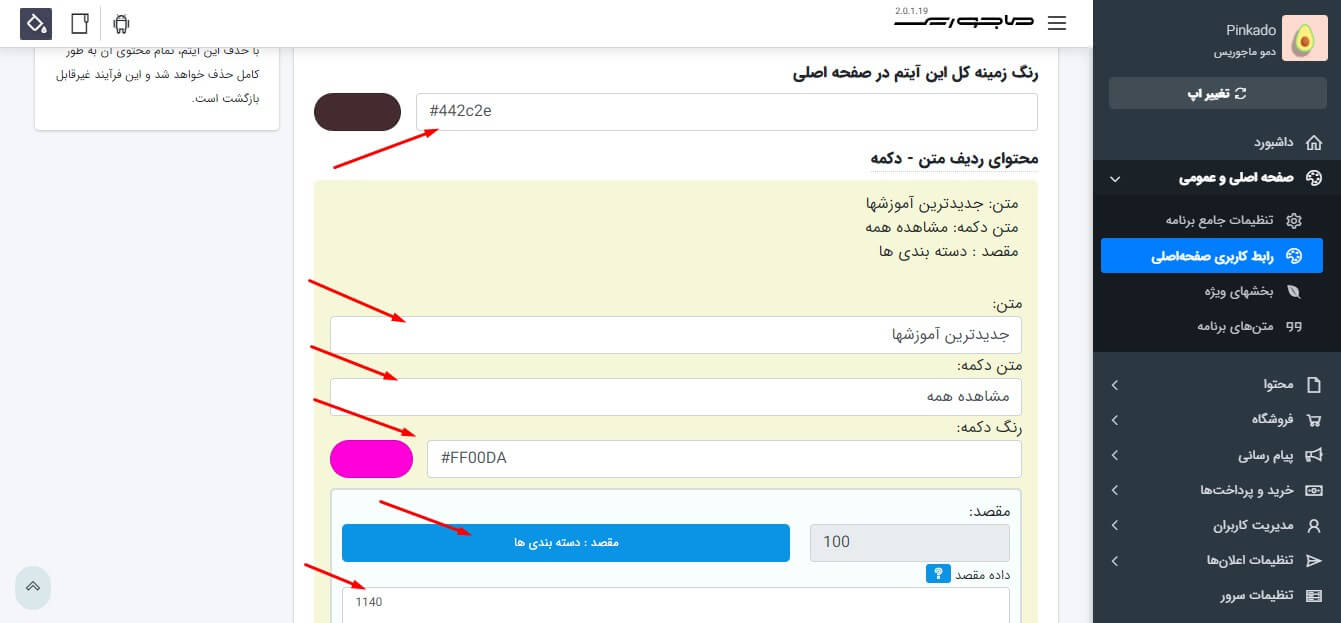
این آیتم، به شما اجازه می دهد آیکون، متن و یک دکمه را در یک ردیف قرار دهید. رنگ زمینه این ردیف قابل تنظیم است و می تواند متمایز با زمینه صفحه اصلی باشد. در صفحه طراحی تنظیمات این آیتم، با زدن دکمه افزودن ردیف جدید می توانید فیلدهای مربوط به متن، متن دکمه، رنگ دکمه و مقصد آن را مشخص نمایید. به عنوان نمونه، در تصویر زیر یک ردیف با متن جدیدترین آموزشها، متن دکمه برابر با مشاهده همه و رنگ دکمه صورتی ایجاد شده است. مقصد دکمه نیز یک دسته بندی می باشد که شناسه آن در داده مقصد وارد شده است.

آیکون، رنگ نوشته و جاذبه (محل قرارگیری متن) از جمله تنظیمات این ردیف هستند که با تنظیم آنها می توانید به طراحی خود تنوع بدهید.

برای مشاهده تنوع در تنظیمات، یک ردیف دیگر از متن با دکمه نیز اضافه شده است که متن آن برابر جدیدترین ها در فروشگاه و مقصد آن دسته ی دیگری می باشد و در زیر ظاهر آن را مشاهده می نمایید.

آیتم هفتم: ردیف پست ها - با دستهبندی
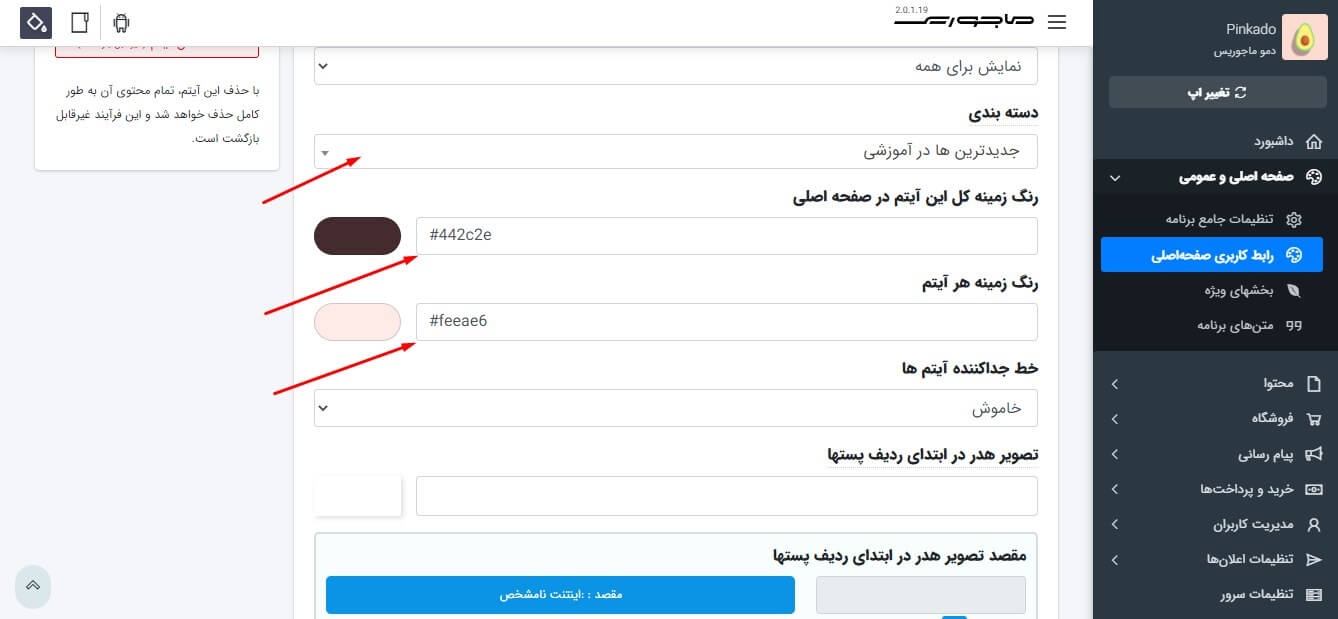
یکی از آیتمهایی که به صفحه اصلی می توانید اضافه نمایید، ردیفی از پست ها است که قابلیت اسکرول یا جابه جایی افقی دارد و بر اساس دسته بندی که مشخص می کنید، پست های مربوط به آن دسته بندی نیز لود می شود. با انتخاب این آیتم و رفتن به صفحه طراحی این آیتم، شما باید دسته بندی مربوط به آیتم هایی که می خواهید لیست شوند را مشخص کنید. به عنوان نمونه، در این مثال دسته بندی مستقل جدیدترین ها در آموزشی به عنوان دسته بندی انتخاب شده است. رنگ زمینه و رنگ زمینه هر آیتم را با استفاده از فیلدهای مربوطه و رنگبندی برنامه تان می توانید تنظیم نمایید.

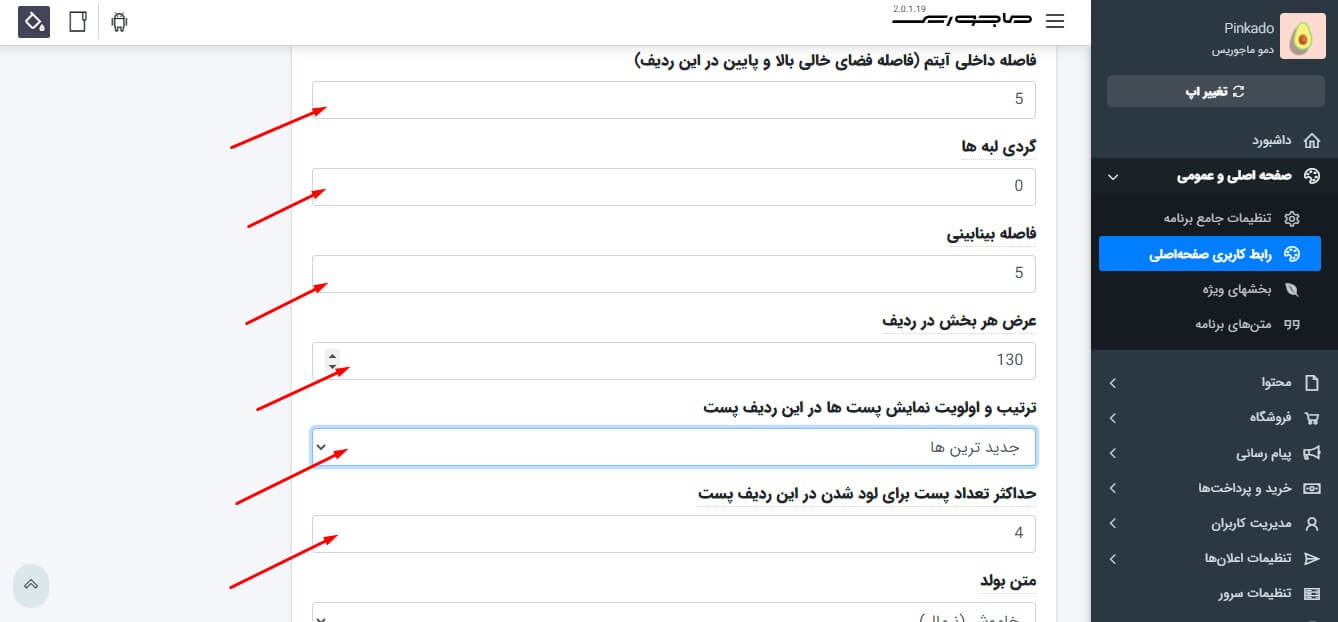
از پارامترهای قابل تنظیم ردیف پست می توان به عرض هر بخش در ردیف می توان اشاره کرد که با توجه به تصاویر پستها، عنوان و توضیحات آن می توانید تنظیم نمایید. فاصله بینابینی نیز فاصله بین آیتمهای ردیف را مشخص می کند. همچنین می توانید مشخص نمایید که حداکثر چند پست از دسته بندی موردنظر لود شود و ترتیب آنها بر چه اساس باشد (جدیدترین، قدیمی ترین و ...).

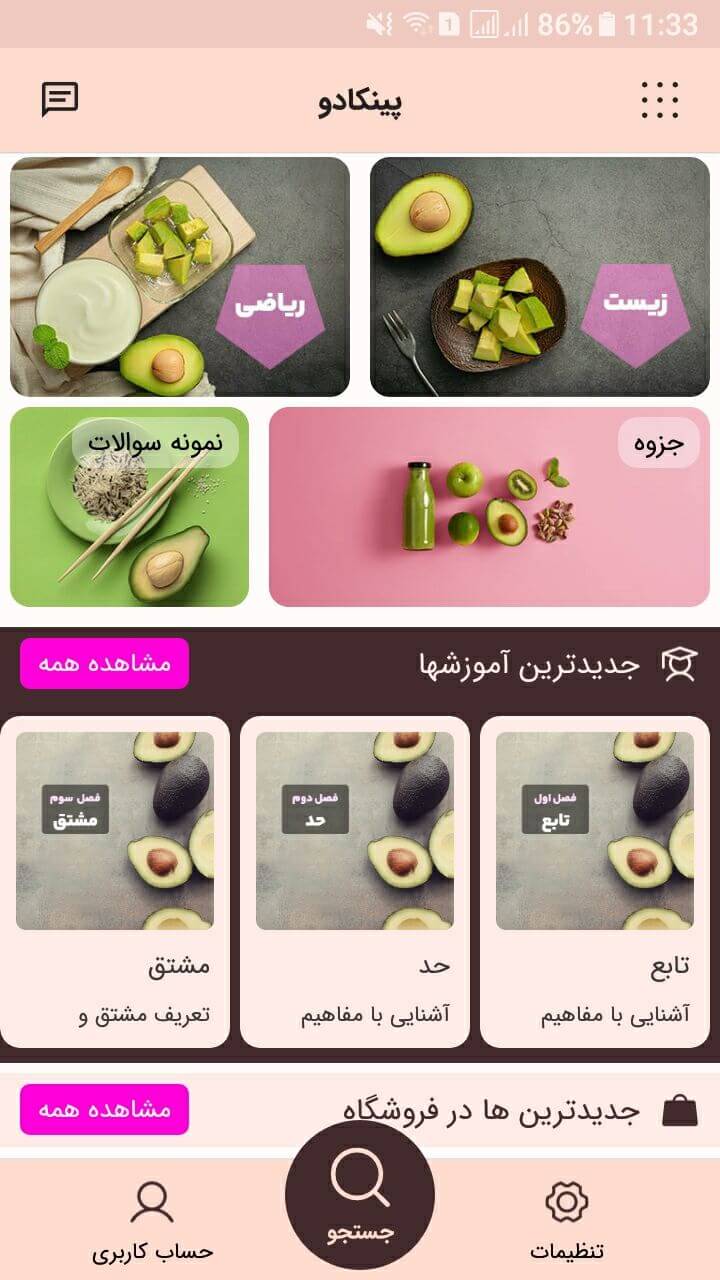
با این تنظیمات و قرار دادن این ردیف در زیر ردیف متن با دکمه، شکل ظاهری صفحه اول به صورت زیر در می آید.

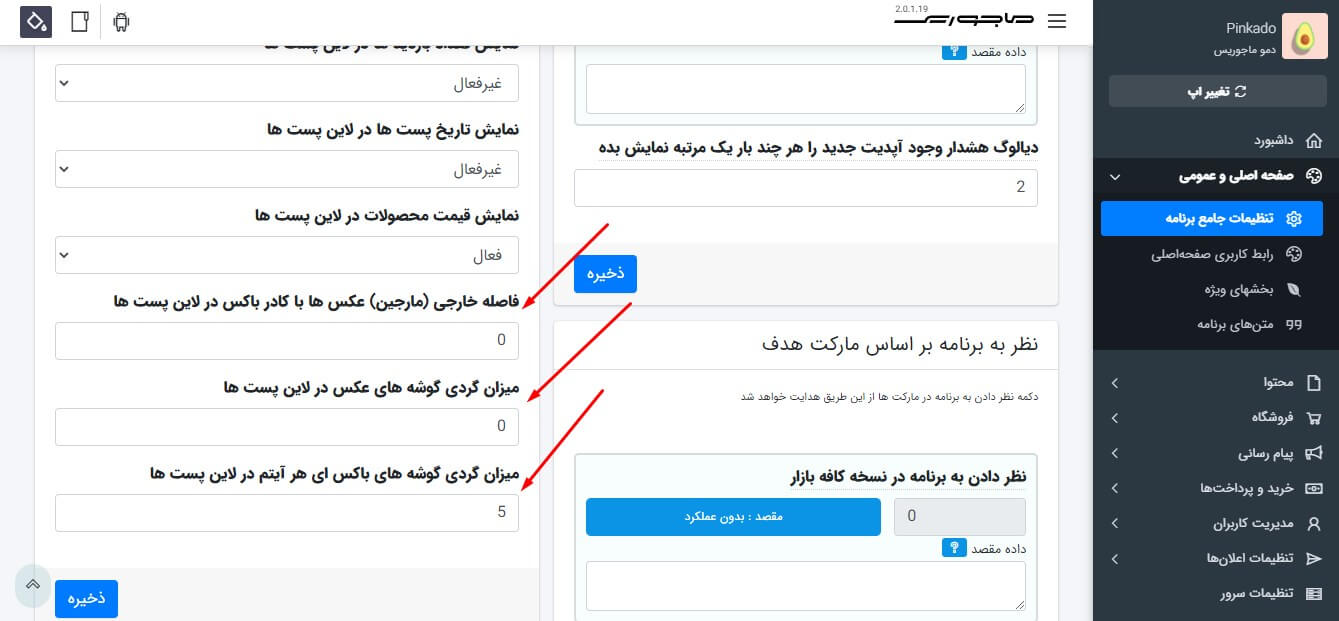
تنظیمات کلی ردیف پست ها از تنظیمات جامع برنامه و با استفاده از کلمه میانبر لاین پست های صفحه اصلی قابل دسترسی هستند. به عنوان نمونه شما می توانید نمایش تعداد بازدیدها، تعداد لایک و تاریخ پست را از این قسمت فعال کنید. همچنین، با استفاده از فاصله خارجی (مارجین) عکس ها با کادر باکس در لاین پست ها، میزان گردی گوشه های عکس در لاین پست ها و میزان گردی گوشه های باکس ای هر آیتم در لاین پست ها در این باکس می توانید ظاهر باکس را تنظیم نمایید. البته توجه نمایید این تنظیمات کلی هستند و برای تمام ردیف پست های برنامه در صفحه اصلی اعمال می شوند.

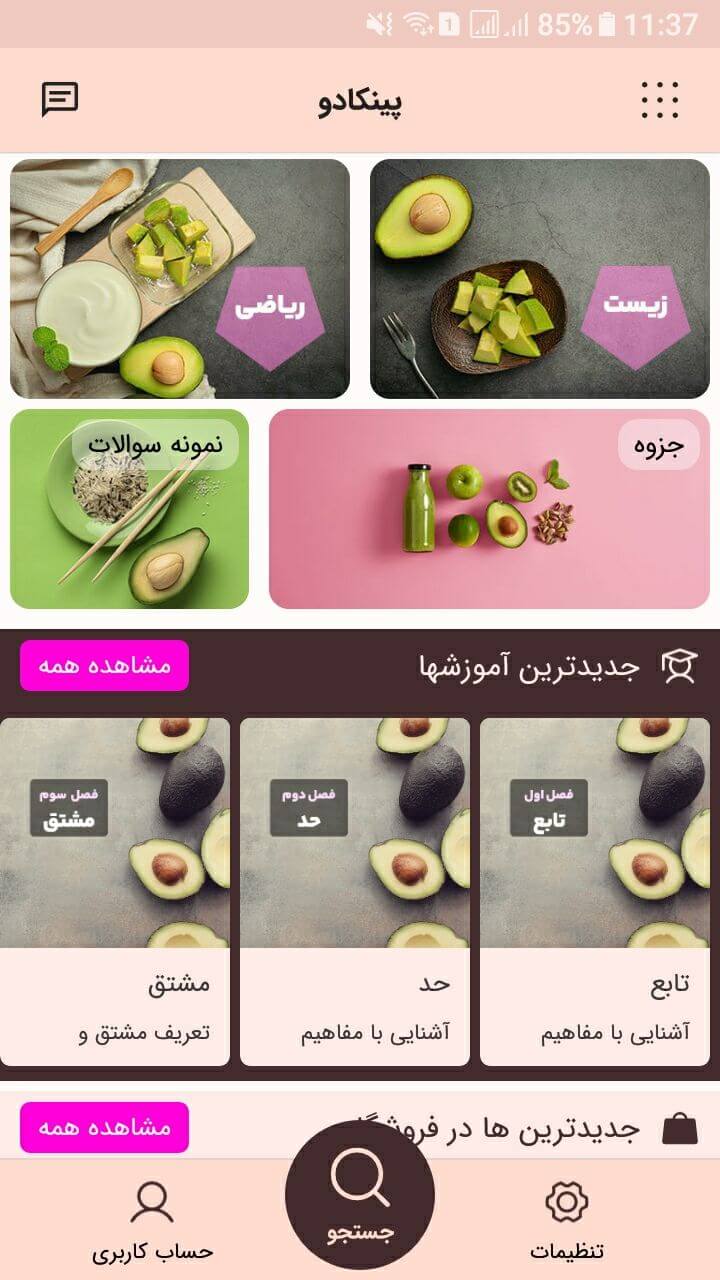
با تغییر این تنظیمات، ظاهر ردیف پست ها به صورتهای زیر در می آید.


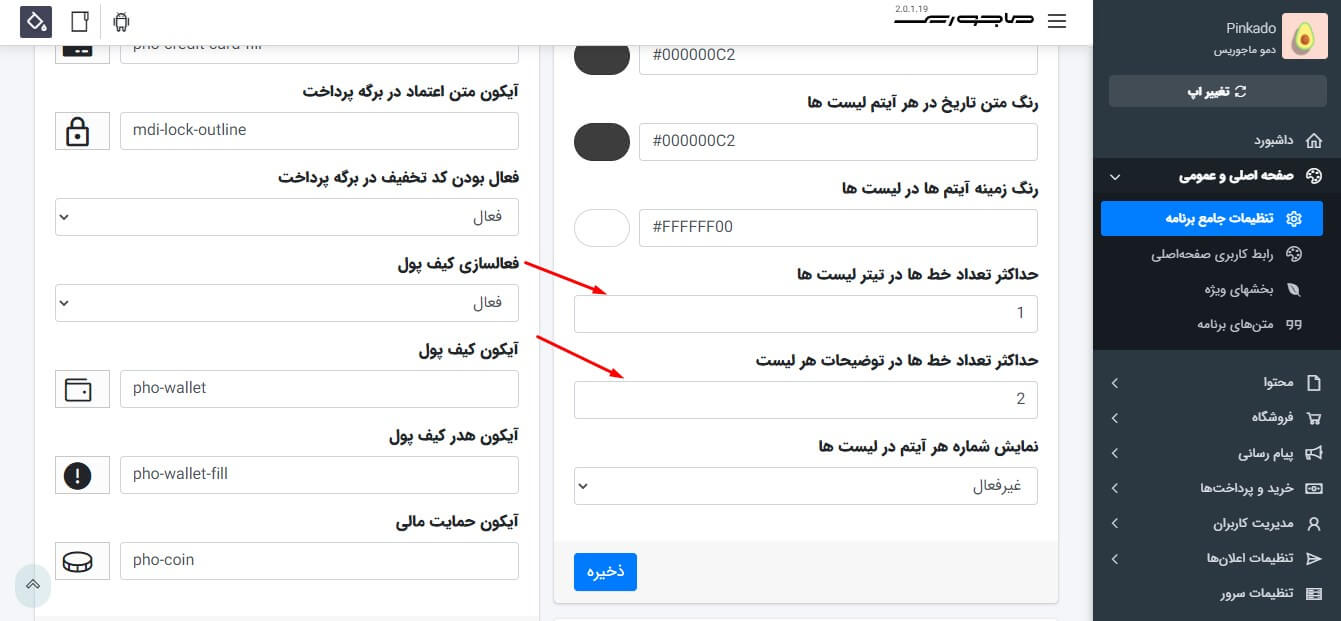
همانطور که در تصویر بالا نیز مشاهده می شود، عنوان یا توضیحات هر پست ممکن است طولانی باشد و شما بخواهید تعداد خطوط بیشتری به نمایش آن اختصاص بدهید. برای این منظور، در تنظیمات جامع برنامه بر روی تنظیمات لیست های برنامه (inlist) کلیک نمایید تا صفحه به باکس مربوطه اسکرول شود. در این باکس، با تنظیم حداکثر تعداد خط ها در تیتر لیست ها و حداکثر تعداد خط ها در توضیحات هر لیست می توانید حداکثر تعداد خطوط را به مقادیر مدنظر تغییر دهید.

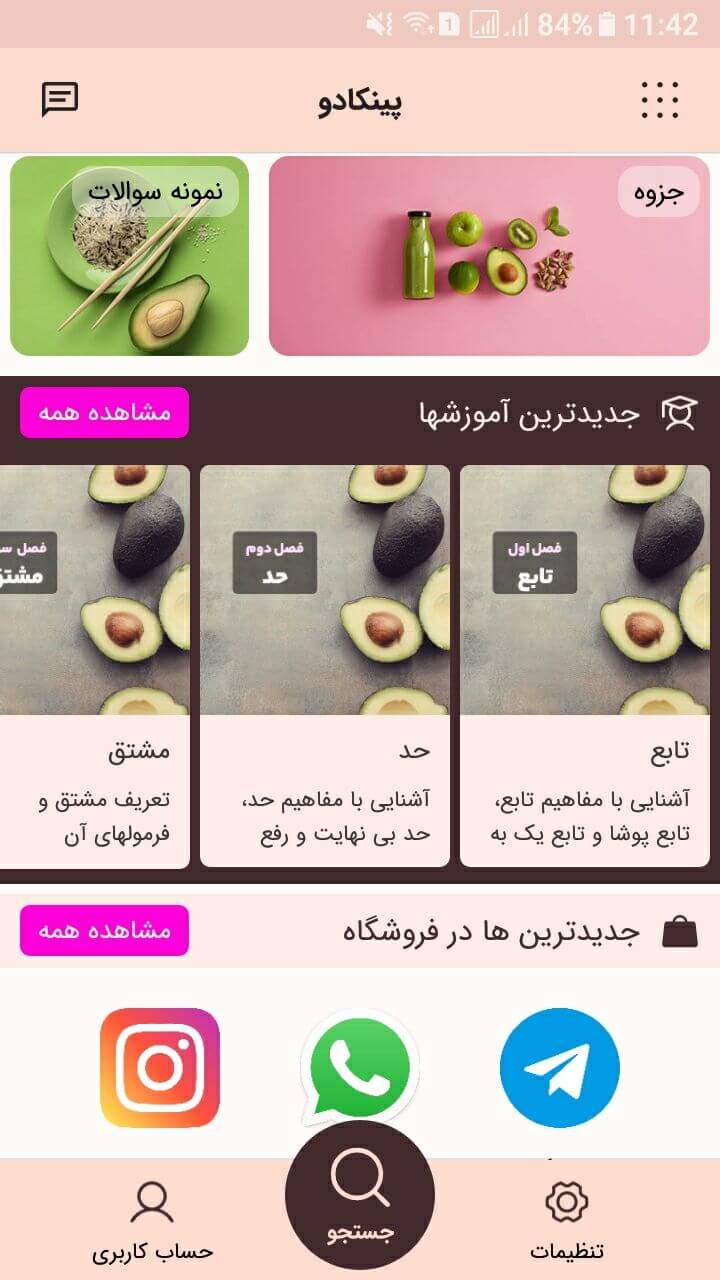
همینطور که در شکل زیر می توانید مشاهده نمایید تعداد خطوط توضیحات به 2 خط افزایش یافته است.

آیتم هشتم: ردیف پست ها - با شناسه
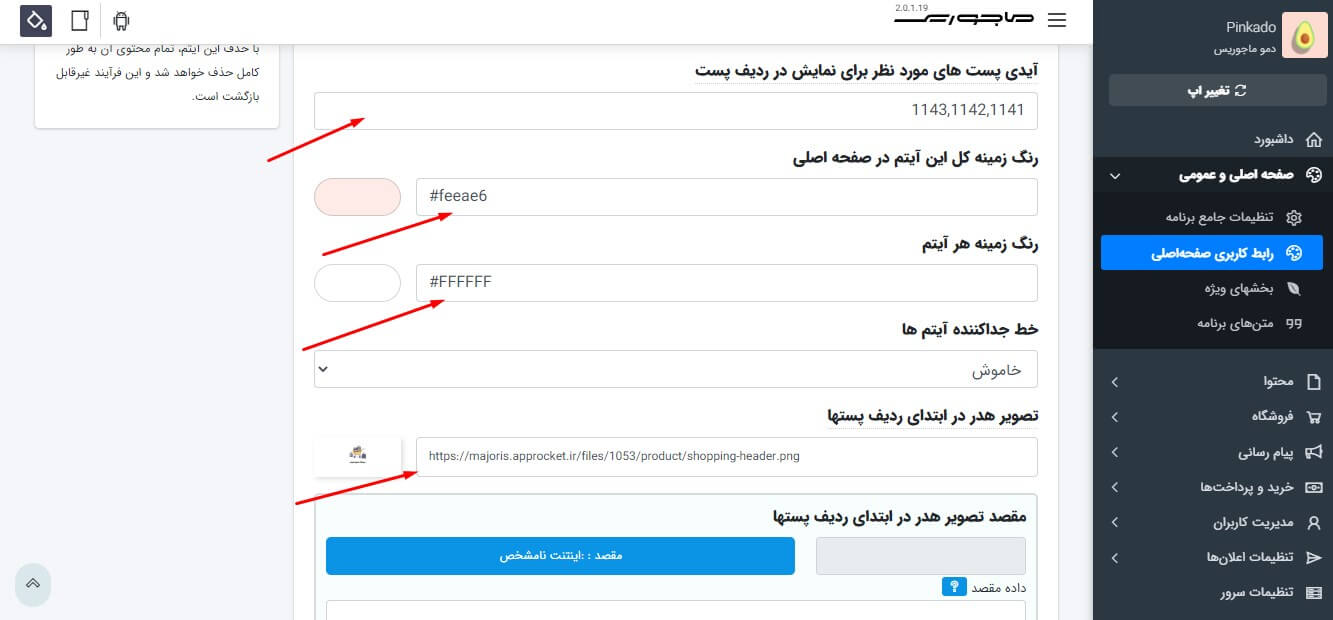
با استفاده از آیتم ردیف پست ها با شناسه شما می توانید ردیفی از پستها را با شناسه یا آیدی آنها در صفحه اصلی نمایش دهید. علاوه بر این، ردیف پست ها این امکان را دارد که یک تصویر را به عنوان هدر در ابتدای آیتمها به نمایش درآورد که اختیاری است. همچنین می توانید برای آن مقصد نیز تایید کنید که وقتی کاربر بر روی آن کلیک کرد عملکرد مشخصی داشته باشد. به عنوان نمونه، در زیر سه محصول تکی با شناسه های مشخص شده به نمایش در آمده اند. آدرس یک تصویر با زمینه شفاف نیز به عنوان تصویر هدر در ابتدای ردیف پستها نیز وارد شده است اما عملکردی برای آن مشخص نشده است.

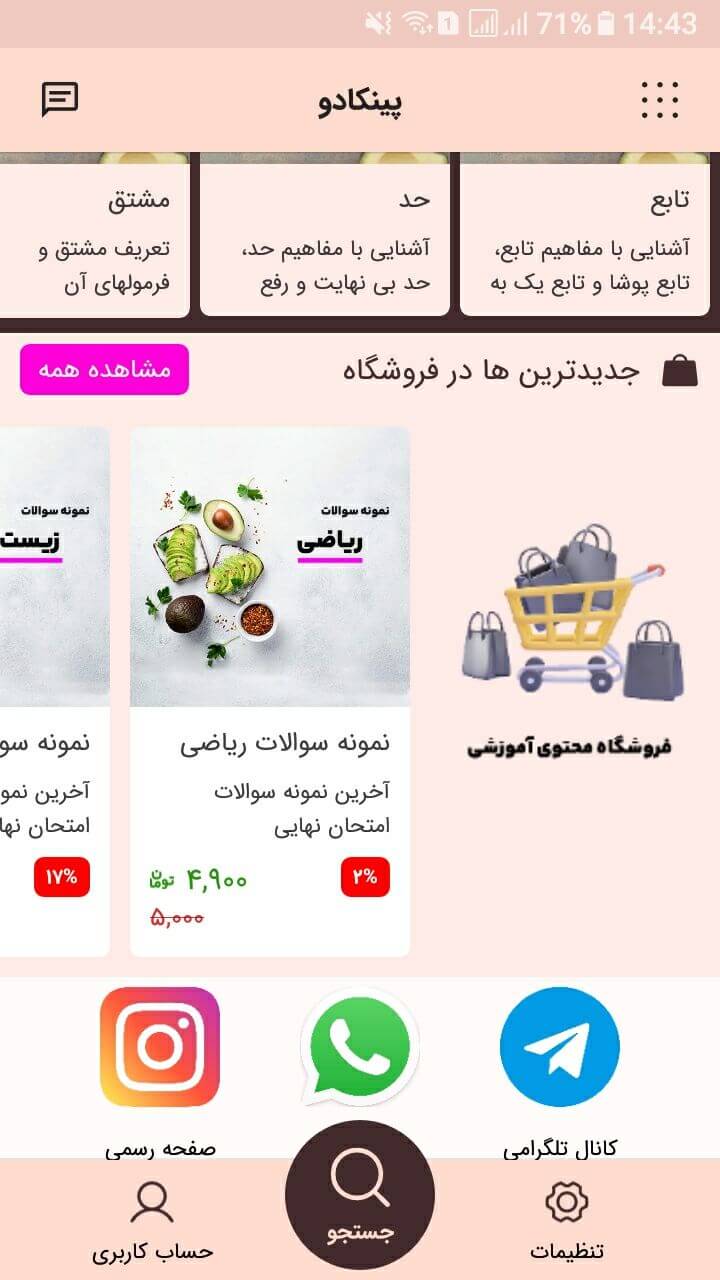
با این تنظیمات و جا به جا کردن آن در زیر ردیف متن با دکمه مرتبط، ظاهر صفحه اصلی به صورت زیر در آمده است.

دیگر آیتم ها
آیتم ردیف پست ها با نوع خاص، مشابه ردیف پستهای قبلی است با این تفاوت که برای محصولات فروشگاهی با ویژگی خاص (محصولات شگفت انگیز، شگفت انگیز بدون محدودیت زمانی و شگفت انگیز با محدودیت زمانی) می تواند مورد استفاده قرار گیرد.
ردیف دسته بندی ها، از لحاظ ظاهری مشابه ردیف پست ها است اما برای دسته هایی به کار می رود که خود زیر دسته دارند و شما می خواهید ردیفی از آن زیردسته ها ایجاد نمایید.
آیتم تقویم نیز یک تقویم ساده است که می توانید به صفحه اصلی خود اضافه کنید.
آیتم حساب کاربری نیز، مشخصات کاربر را نمایش می دهد و در صورت لاگین نبودن با استفاده از دکمه ورود به صفحه ورود می رود.
با استفاده از آیتم متن، شما می توانید متن دلخواه خود را به همراه یک آیکون (اختیاری) در صفحه اصلی نمایش دهید.
آیتم فاصله نیز، این امکان می دهد بین آیتمهای صفحه اصلی فاصله دلخواه خود را ایجاد نمایید.