مدیریت محتوی (پست ها، برگه ها و محصولات تکی)

پستها، برگه ها و محصولات تکی در پنل اپلیکیشن ساز ماجوریس برای تولید محتوی مورد استفاده قرار می گیرند و به جز تفاوت های مختصر، از لحاظ ساختاری تقریبا ویژگیهای یکسانی دارند. تفاوت پستها با برگه ها در این است که پستها حتما باید دارای دسته بندی باشند اما برگه ها بدون دسته بندی هستند. محصولات تکی نیز مانند پست ها هستند با این تفاوت که دارای قیمت هستند و کاربر برای دسترسی به محتوی هر کدام باید خرید کند. در ادامه برای نمونه، نحوه ایجاد هر کدام از آنها را بررسی می کنیم.
ایجاد پست، برگه و محصول تکی
الف) افزودن پست
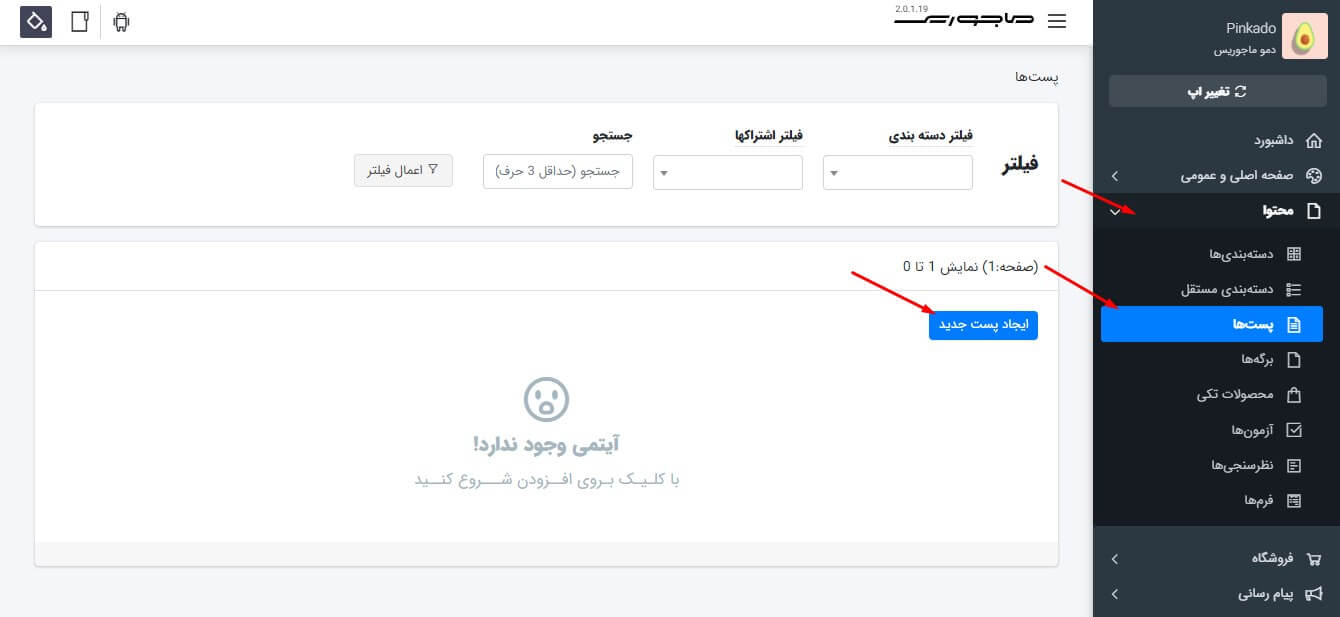
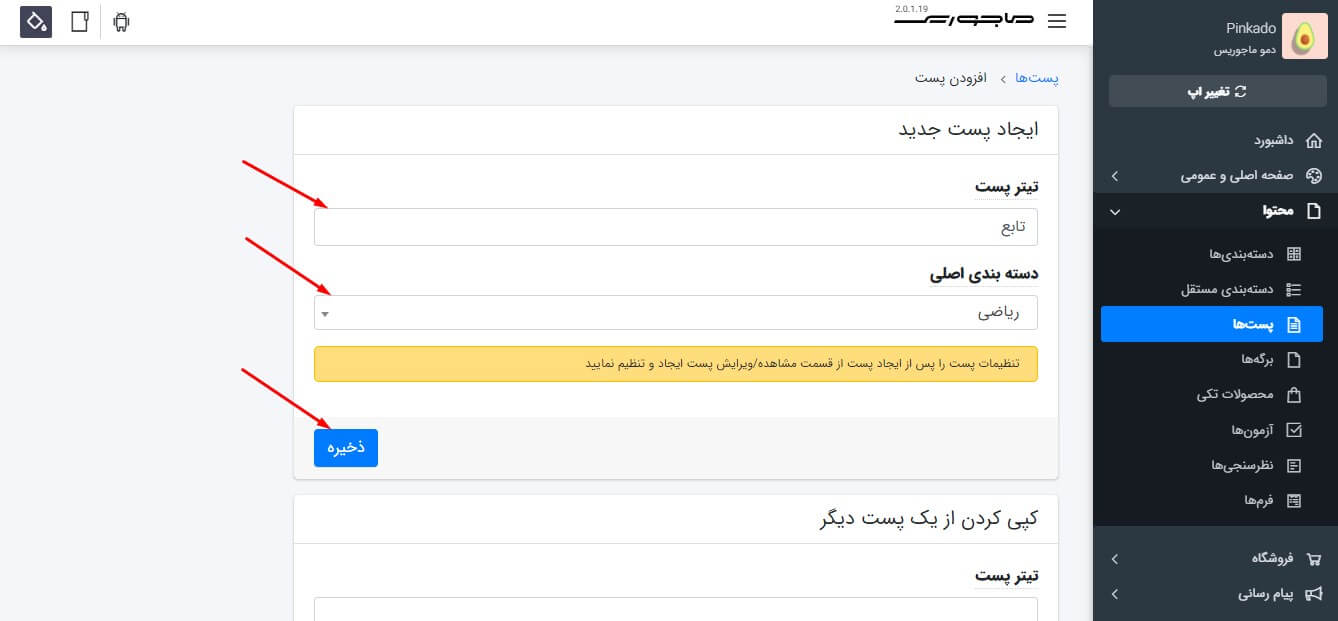
برای ایجاد پست جدید، در صفحه پست ها بر روی دکمه افزودن پست جدید کلیک نمایید تا به صفحه ایجاد آن هدایت شوید.

در باکس ایجاد پست جدید، شما باید برای پست جدید، عنوان و دسته بندی آن را مشخص نمایید (دسته بندی مربوطه باید از قبل ایجاد شده باشد) و در نهایت دکمه ذخیره را فشار دهید.

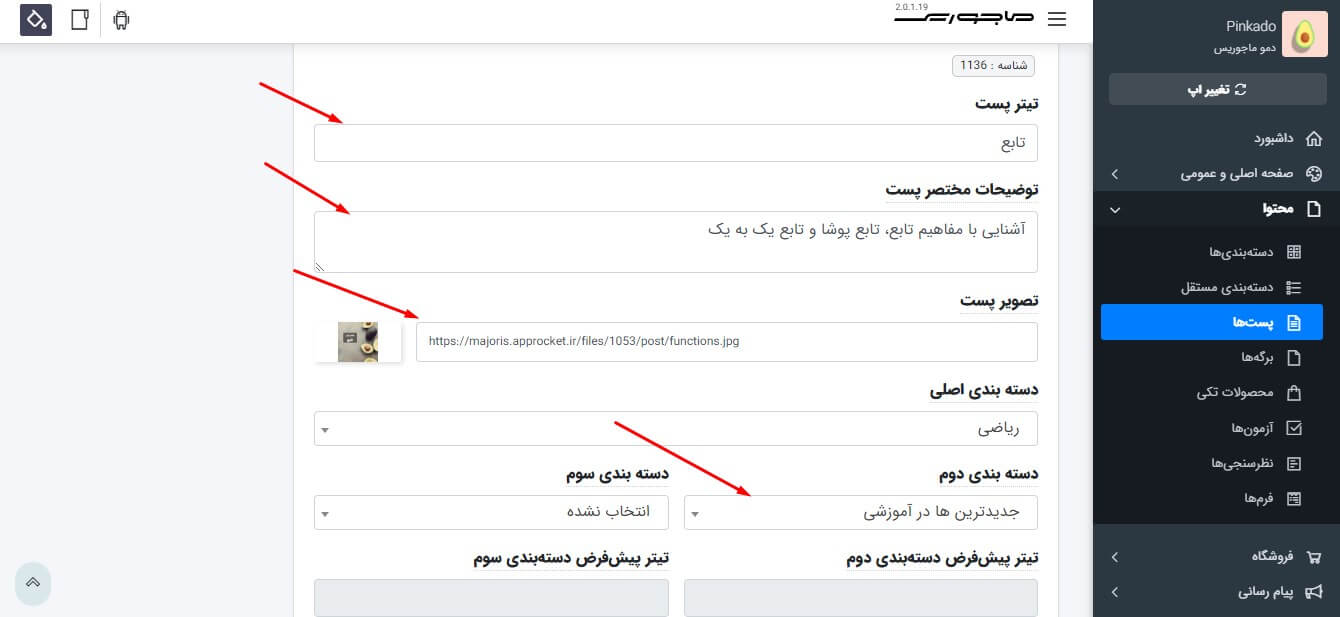
با اینکار پست جدید ایجاد می شود و در لیست پست ها قابل مشاهده شود. در لیست پستها بر روی دکمه ویرایش کلیک نمایید تا به صفحه تنظیمات پست مربوطه بروید. در بخش ویرایش کانفیگ پست مربوطه شما می توانید توضیحات مختصر پست را وارد نمایید. آدرس تصویر در نظر گرفته شده را در فیلد تصویر پست وارد نمایید که اختیاری است. هر پست می تواند غیر از دسته بندی اصلی، دو دسته بندی دیگر نیز داشته باشد که به عنوان نمونه در شکل زیر، دسته جدیدترین ها در آموزشی به عنوان دسته بندی دوم انتخاب شده است. توجه نمایید که هنگامی که تنظیمات پست تکمیل شد، شما باید وضعیت آن را از در انتظار به انتشار یافته تغییر دهید و دکمه ذخیره را کلیک نمایید.

ب) افزودن برگه
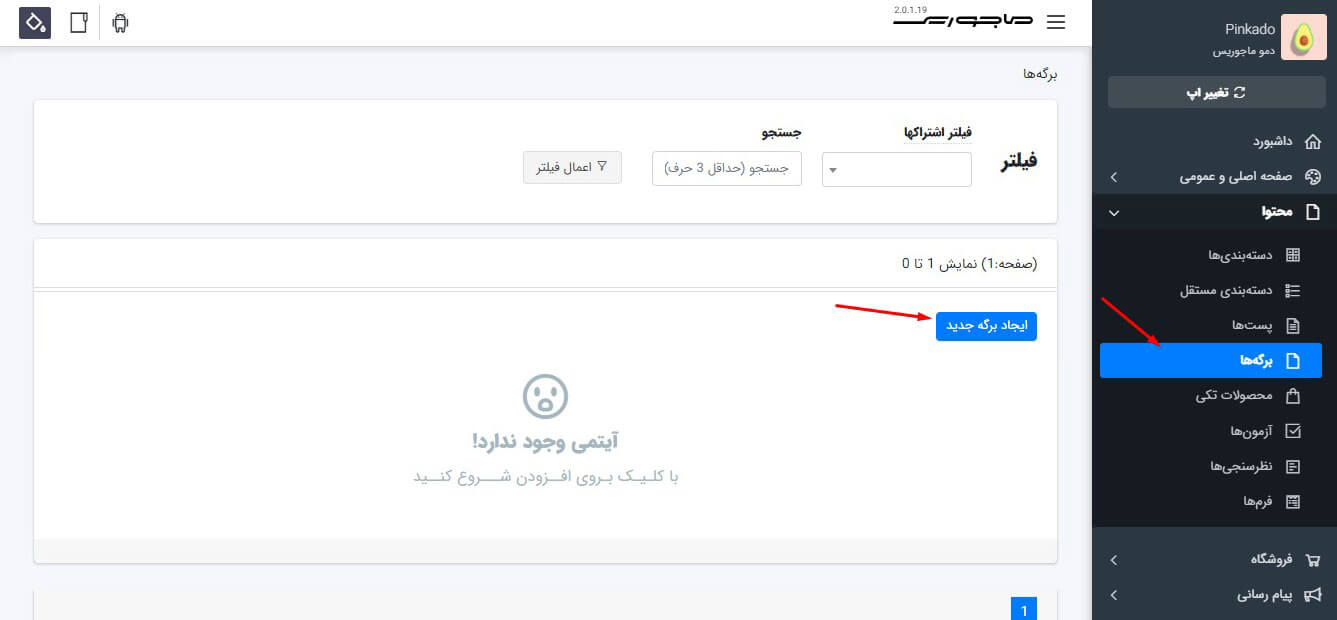
در صفحه برگه ها بر روی افزودن برگه جدید کلیک نمایید تا به صفحه افزودن برگه بروید.

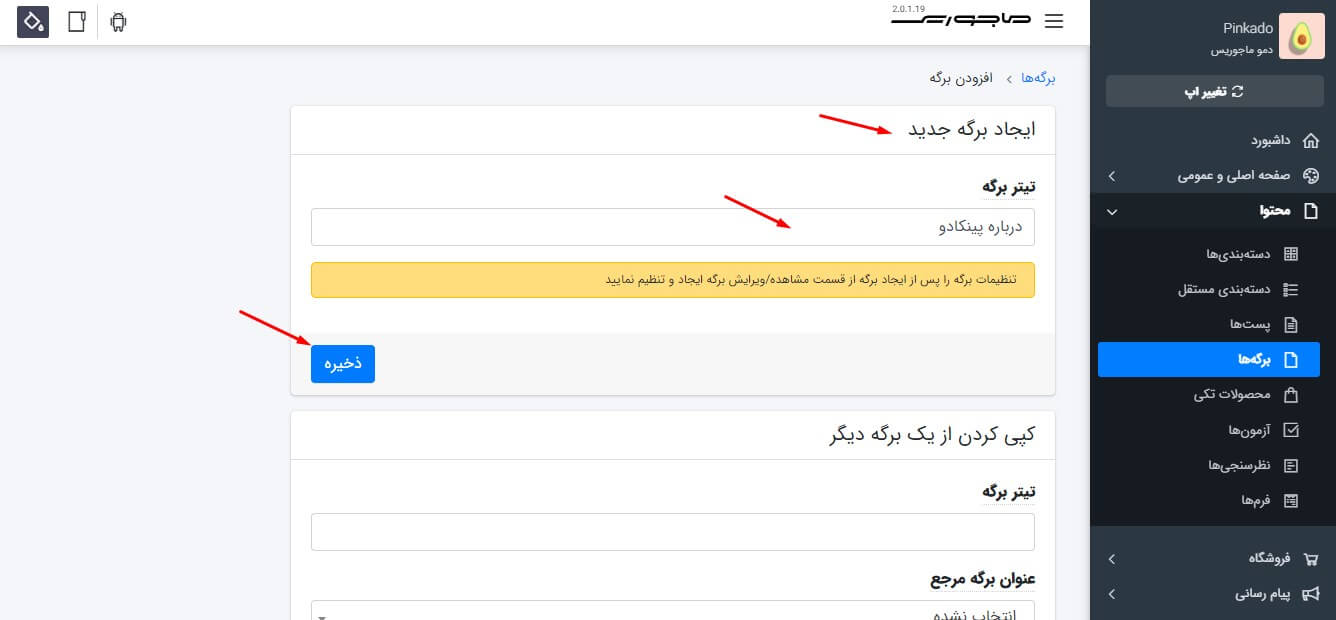
در این صفحه شما می توانید عنوان برگه خود را مشخص کنید و همانطور که بالاتر نیز ذکر شد، برگه ها نیاز به دسته بندی ندارند.با زدن دکمه ذخیره به لیست برگه ها باز خواهید گشت.

ج) افزودن محصول تکی
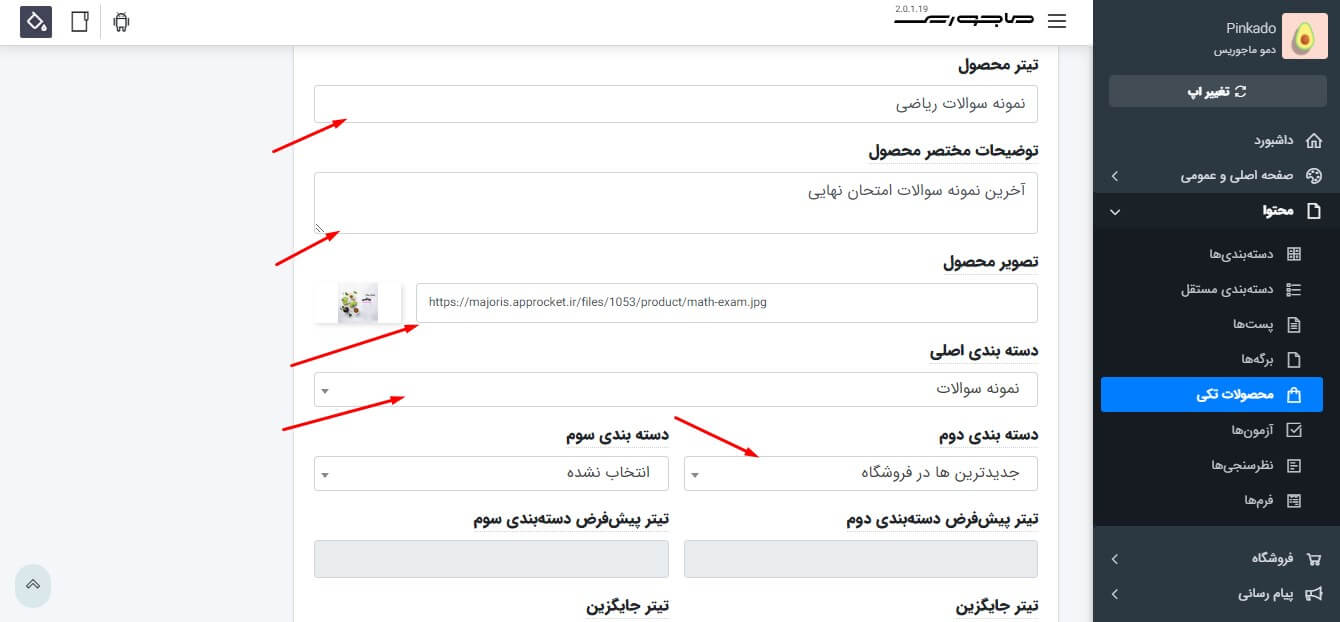
در بخش محصولات تکی، با کلیک بر ایجاد محصول جدید به صفحه افزودن محصول هدایت می شوید. مشابه ایجاد پست، در صفحه افزودن محصول باید علاوه بر عنوان محصول، دسته بندی اصلی آن را نیز مشخص نمایید و با ذخیره به صفحه محصولات تکی باز خواهید گشت. با زدن دکمه ویرایش محصول ایجاد شده به صفحه تنظیمات محصول خواهید رفت. در این صفحه شما می توانید توضیحات مختصر محصول و تصویر محصول را تکمیل نمایید که اختیاری هستند. همچنین برای محصول علاوه بر دسته بندی اصلی، دو دسته بندی دیگر نیز قابل افزودن هستند که به عنوان نمونه در شکل زیر دسته جدیدترین ها در فروشگاه به عنوان دسته بندی دوم انتخاب شده است.

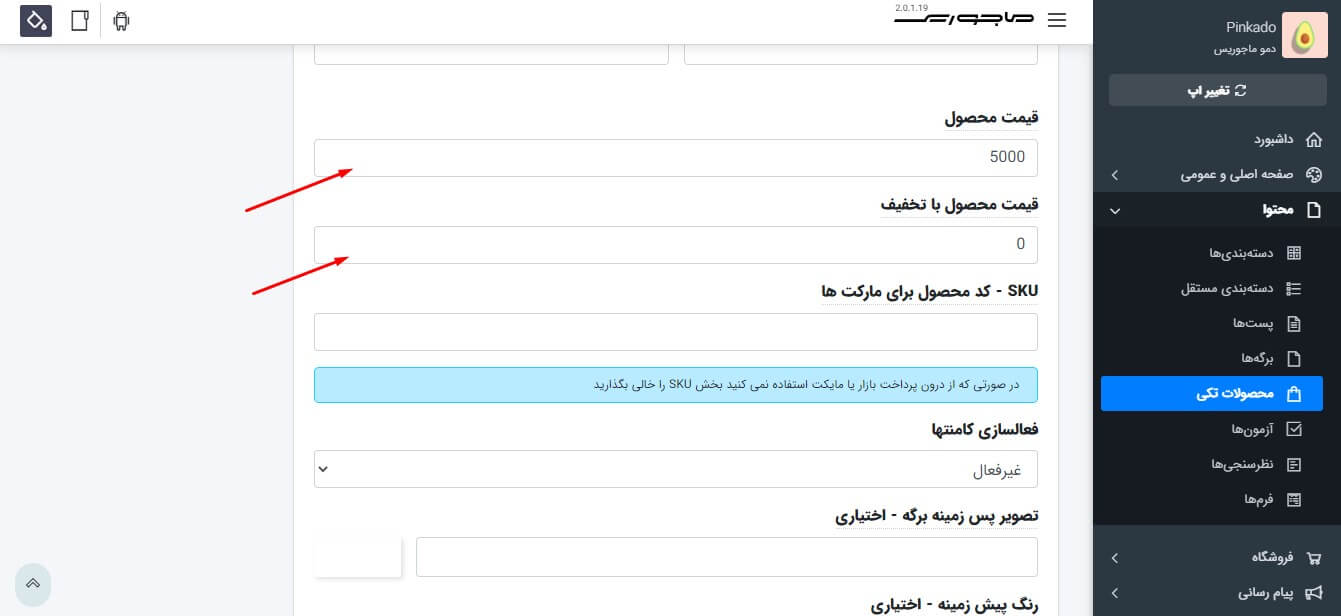
همانطور که پیشتر نیز توضیح داده شد، تفاوت پست و محصول تکی در قیمت داشتن محصول تکی است و شما می توانید با استفاده از فیلدهای قیمت محصول و قیمت محصول با تخفیف، هزینه آن را مشخص نمایید.

تنظیمات اختصاصی برای پست، برگه و محصول تکی
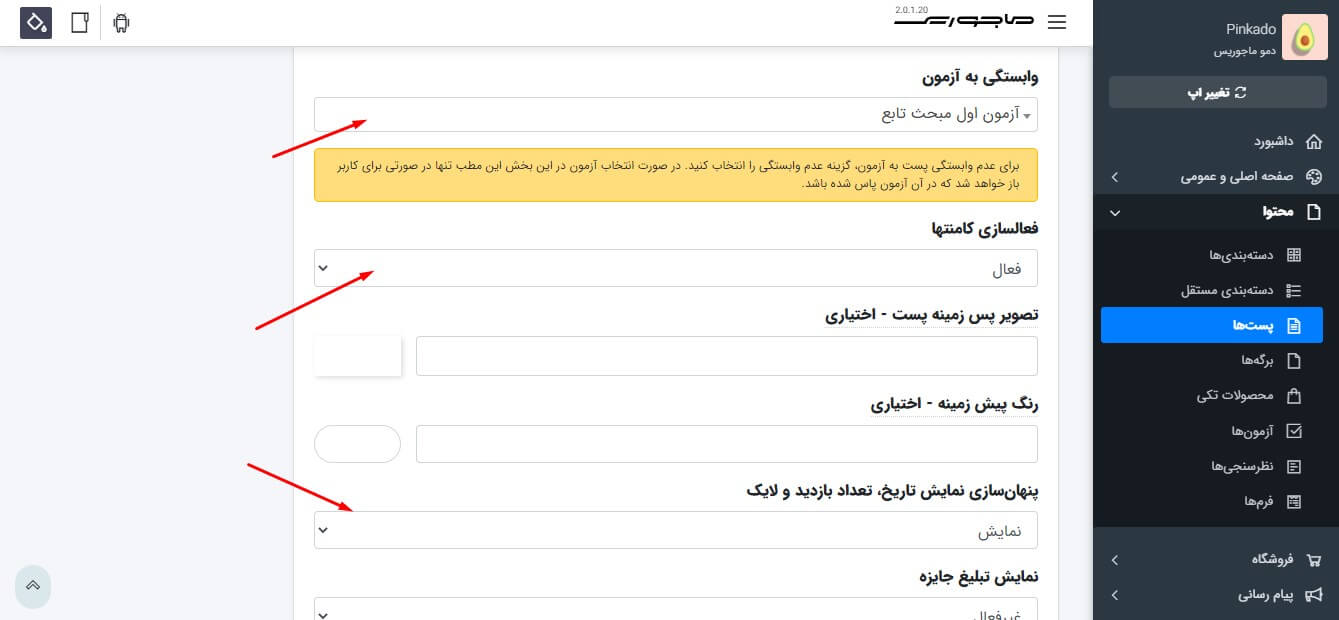
در صفحه ویرایش کانفیگ هر پست، برگه و محصول تکی یک سری از تنظیمات مشترک هستند که در ادامه عملکرد برخی از آنها را بررسی خواهیم کرد. در صورتی که می خواهید کاربر قبل از دسترسی به پست یا برگه ای حتما آزمونی را گذرانده باشد، عنوان آزمون مورد نظر را در فیلد وابستگی به آزمون جستجو و انتخاب نمایید. در صورتی که برای زمینه ی پست می خواهید تصویر یا رنگ خاصی را تنظیم نمایید، از فیلدهای تصویر پس زمینه و رنگ پیش زمینه می توانید استفاده نمایید.

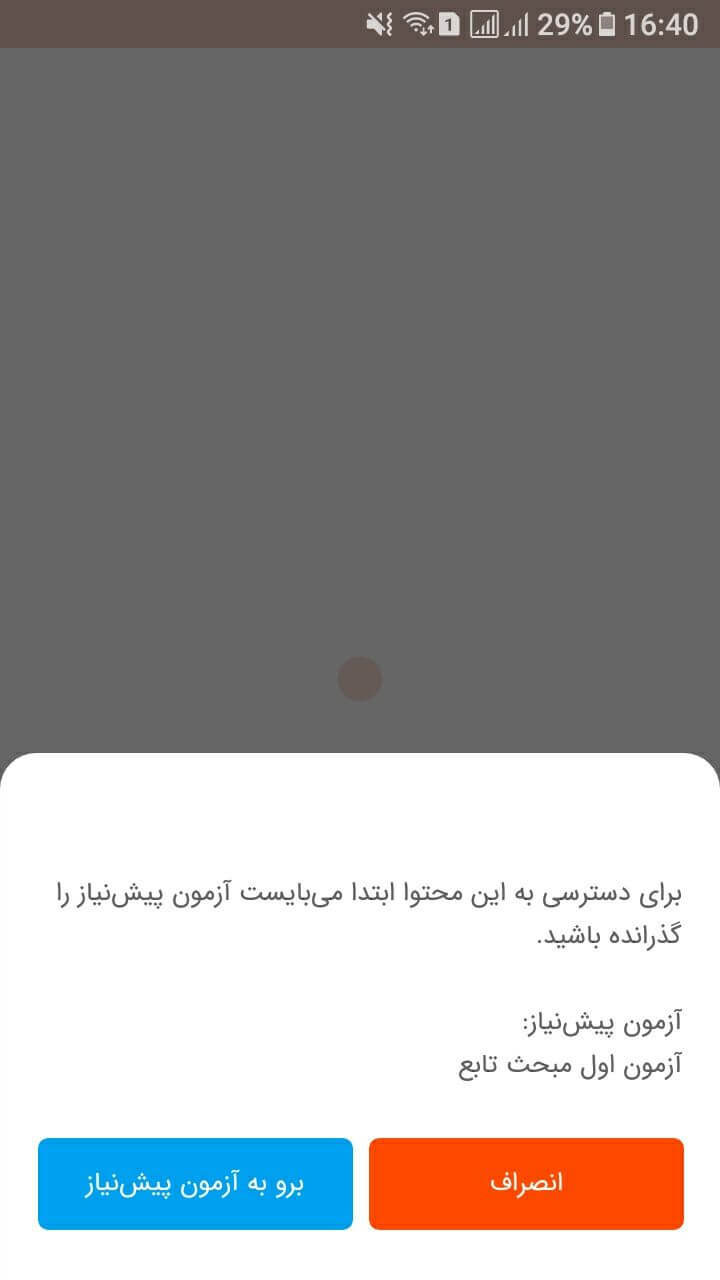
در این صورت کاربر با ورود به پست یا برگه مورد نظر (در اپ آزمایشی مثلا مبحث حد به یک آزمون از مبحث قبلی وابسته است)، با پیام پیش نیازی آزمون مواجه می شود.

در شکل زیر، مشاهده می شود که قسمت نمایش تاریخ، تعداد بازدید و لایک و نیز قسمت دیدگاهها با استفاده از فیلدهای فعالسازی کامنتها و پنهانسازی نمایش تاریخ، تعداد بازدید و لایک فعال شده اند.

ویرایش و طراحی محتوی اصلی
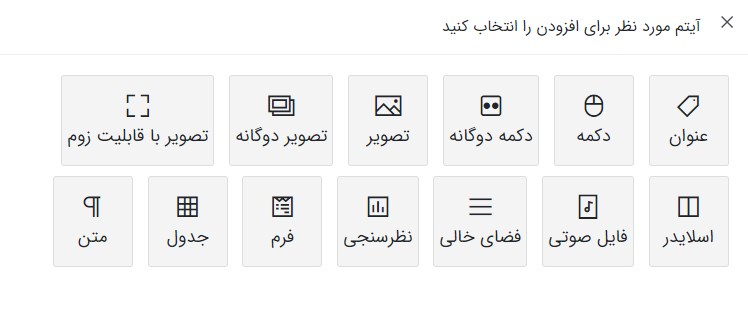
در قسمت ویرایش و طراحی محتوای اصلی پست، برگه و محصول تکی شما می توانید بدنه اصلی آن را ایجاد نمایید. با زدن دکمه افزودن آیتم جدید، لیستی از آیتمهای قابل افزودن مشاهده می شود که در ادامه با آنها آشنا می شویم.

با استفاده از عنوان، می توانید تیتر بخشهای مختلف برنامه خود را مشخص نمایید. این آیتم، امکان انتخاب و نمایش یک آیکون در کنار متن را نیز دارد که اختیاری است. محل قرار گیری، رنگ متن و آیکون نیز برای این آیتم قابل تنظیم هستند.
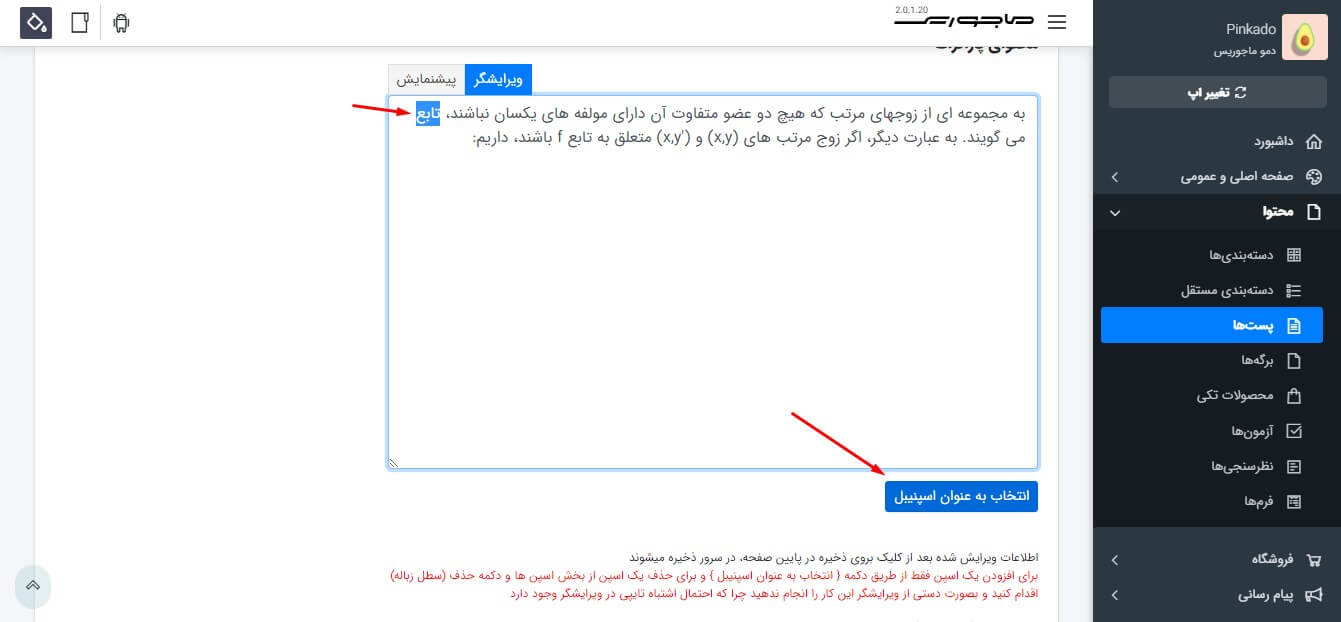
یکی از پرکاربردترین آیتمها، آیتم متن یا پاراگراف است که شما می توانید متنهای محتوا خود را به بدنه پست، برگه و محصول تکی اضافه نمایید. از امکانات ویژه این آیتم می توان به قابلیت انتخاب به عنوان اسپنیبل اشاره کرد که شما با استفاده از آن می توانید در داخل پاراگراف خود، بعضی قسمتها را بولد، زیرخط، نمایش با سایز بزرگتر، رنگ اختصاصی و قابلیت کلیک و رفتن به مقصد خاص اضافه نمایید. برای اینکار، ابتدا قسمتی از متن را انتخاب نمایید و بر روی دکمه انتخاب به عنوان اسپنیبل کلیک نمایید.

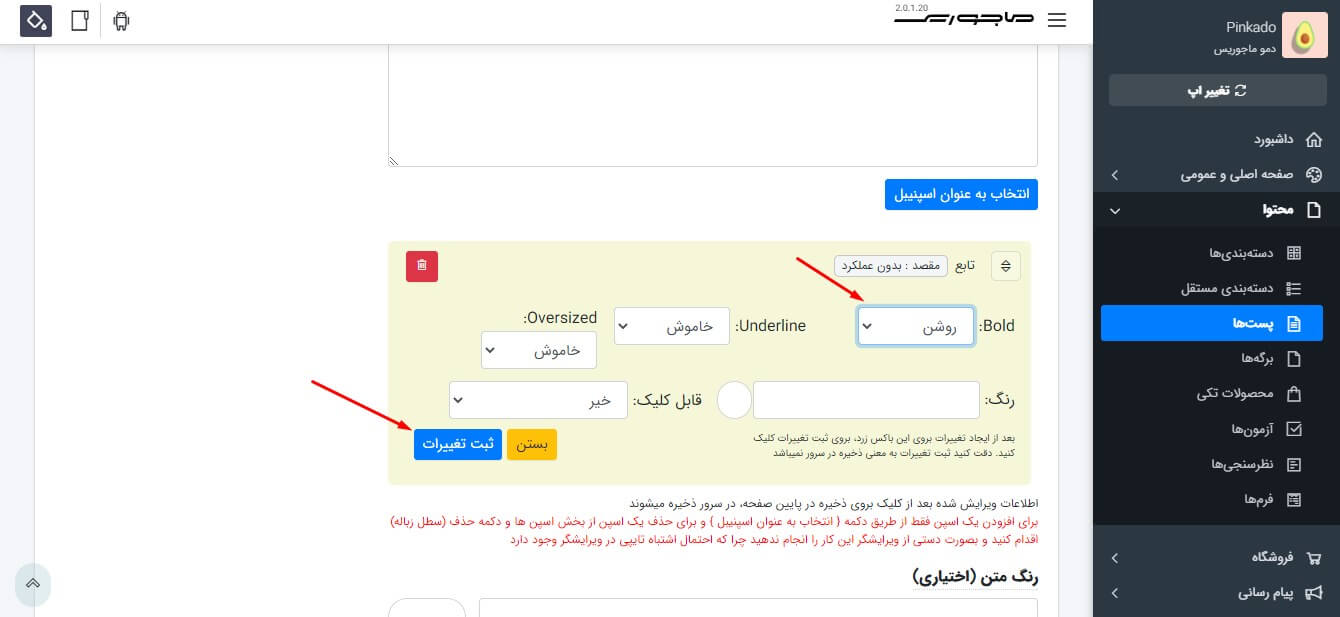
با اینکار متن به لیست اسپنها اضافه می شود و شما می توانید ویژگیهای آن را تنظیم نمایید. انتخاب اسپن محدودیتی ندارد و شما می توانید چندین اسپن برای متن انتخاب نمایید.

آیتم دیگر، آیتم تصویر است که شما می توانید تصویری را در بدنه پست خود نمایش دهید. برای نمایش تصویر باید آدرس آن را در فیلد آدرس تصویر وارد نمایید و میزان گردی لبه های آن و ارتفاع آن را تنظیم نمایید. امکان نمایش متن بر روی تصویر نیز فراهم است و شما می توانید رنگ آن، زمینه آن را مشخص نمایید اما اختیاری است. همچنین برای تصویر می توانید یک مقصد نیز مشخص نمایید تا کاربر با کلیک بر روی آن به مقصد مشخصی برود.
آیتم دیگر، آیتم تصویر دوگانه است که شما می توانید دو تصویر را در یک ردیف به نمایش در آورید. برای این منظور شما باید آدرس دو تصویر را در ورودی های مربوطه وارد نمایید و می توانید تنظیمات مربوط به گردی لبه تصویر و ارتفاع ردیف را تنظیم نمایید. همچنین نسبت عرض تصاویر را می توانید با استفاده از مقدار اشتراک تصویر آغازین به درصد که نشاندهنده عرض تصویر اول به درصد است، تغییر دهید. امکان تعریف مقصد برای هر کدام از تصاویر نیز فراهم است.
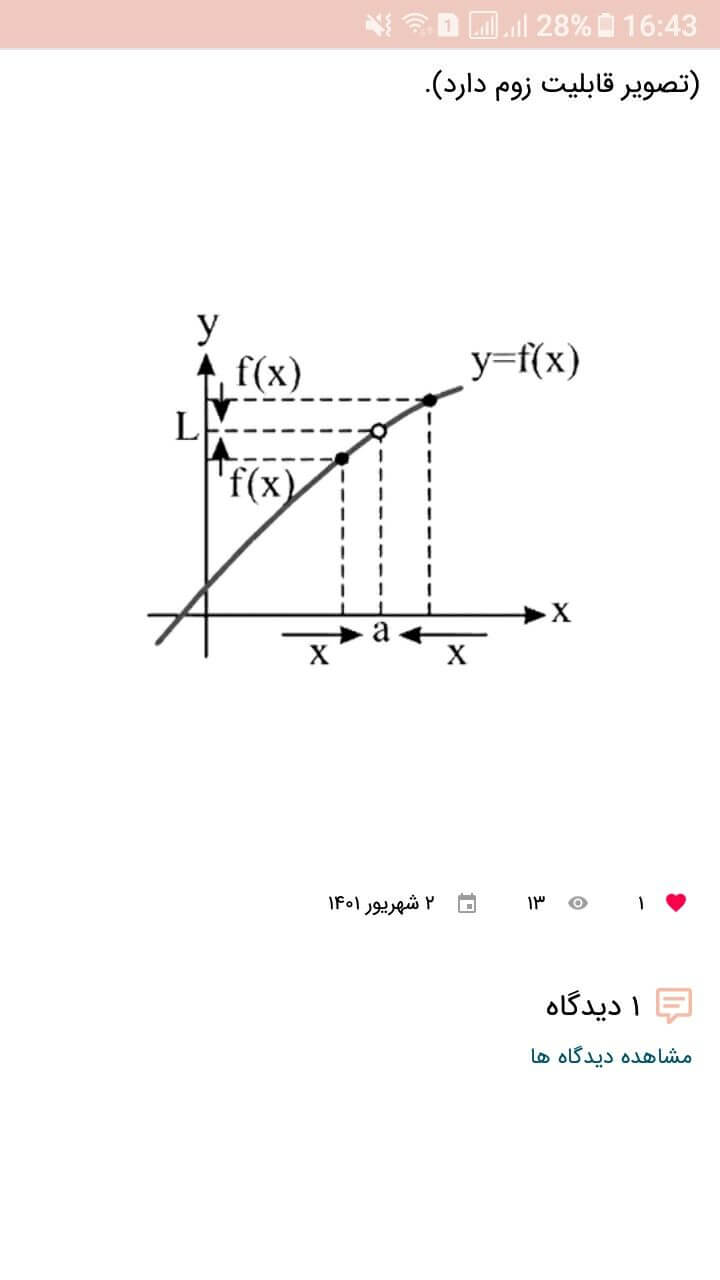
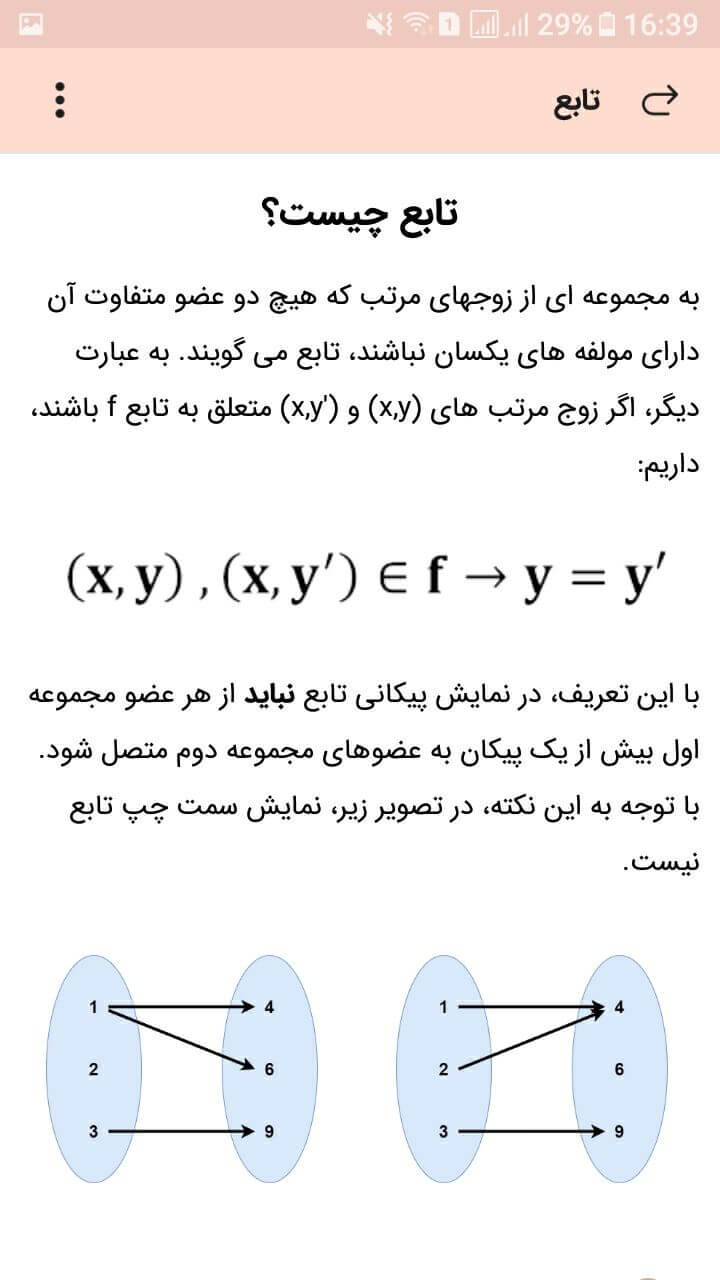
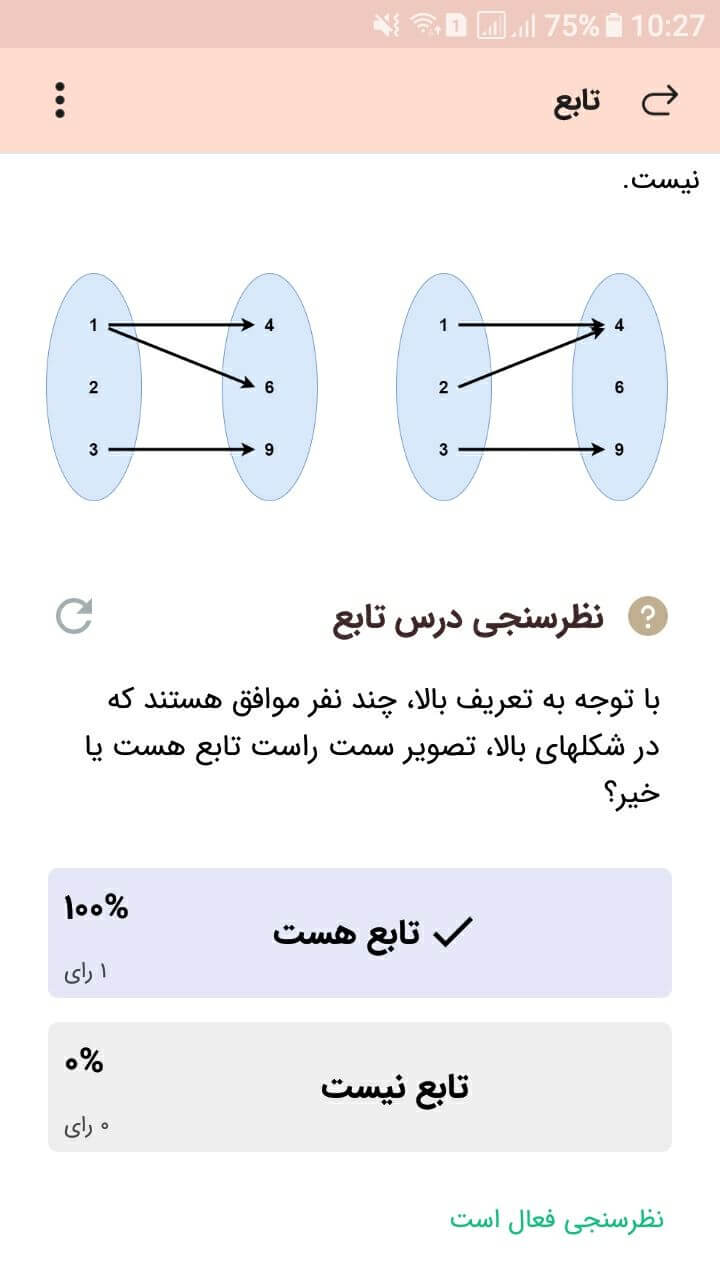
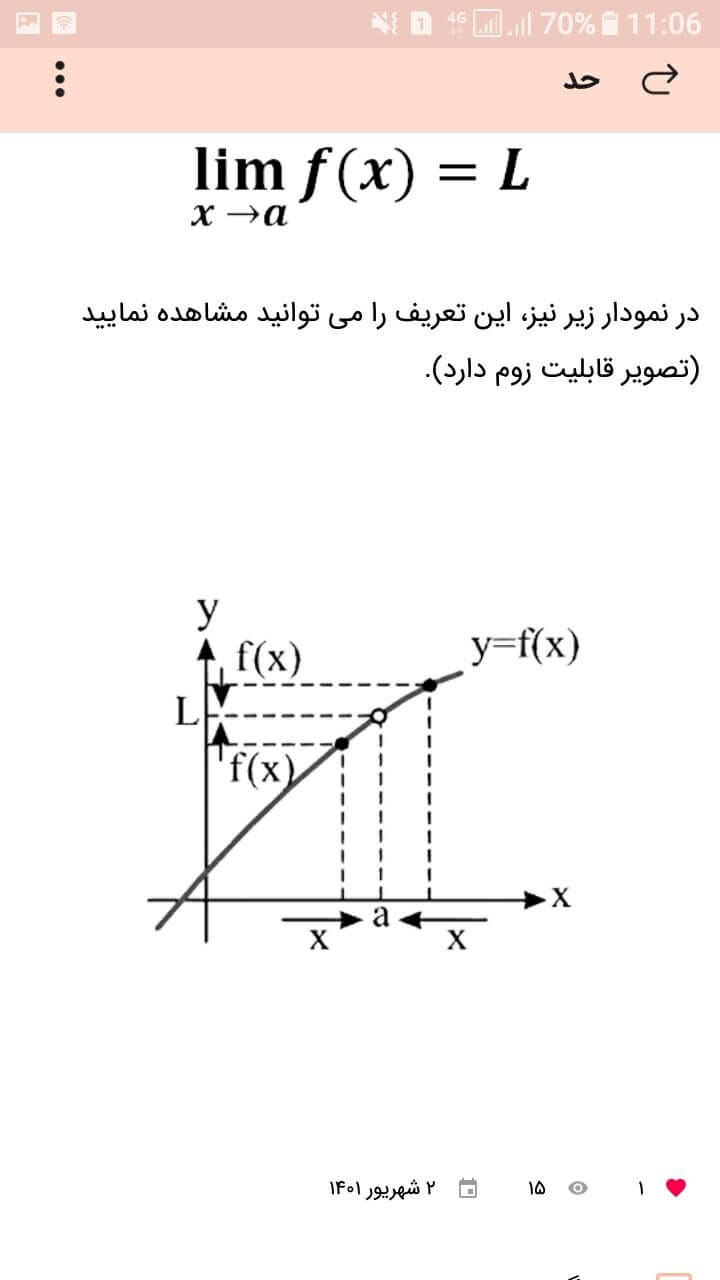
همانطور که در شکل زیر در اپ آزمایشی مشاهده می شود، بدنه یکی از مباحث با استفاده از این چهار آیتم طراحی شده است (فرمول تصویر معمولی و شکلها با استفاده از تصویر دوگانه).

با استفاده از آیتم نظرسنجی، شما می توانید یک نظرسنجی را در بدنه پست خود قرار دهید. برای اینکار البته باید از قبل، نظرسنجی خود را در قسمت نظرسنجی ها ایجاد کرده باشید. در شکل زیر مشاهده می شود که یک نظرسنجی به بدنه پست در اپ آزمایشی اضافه گردیده است.

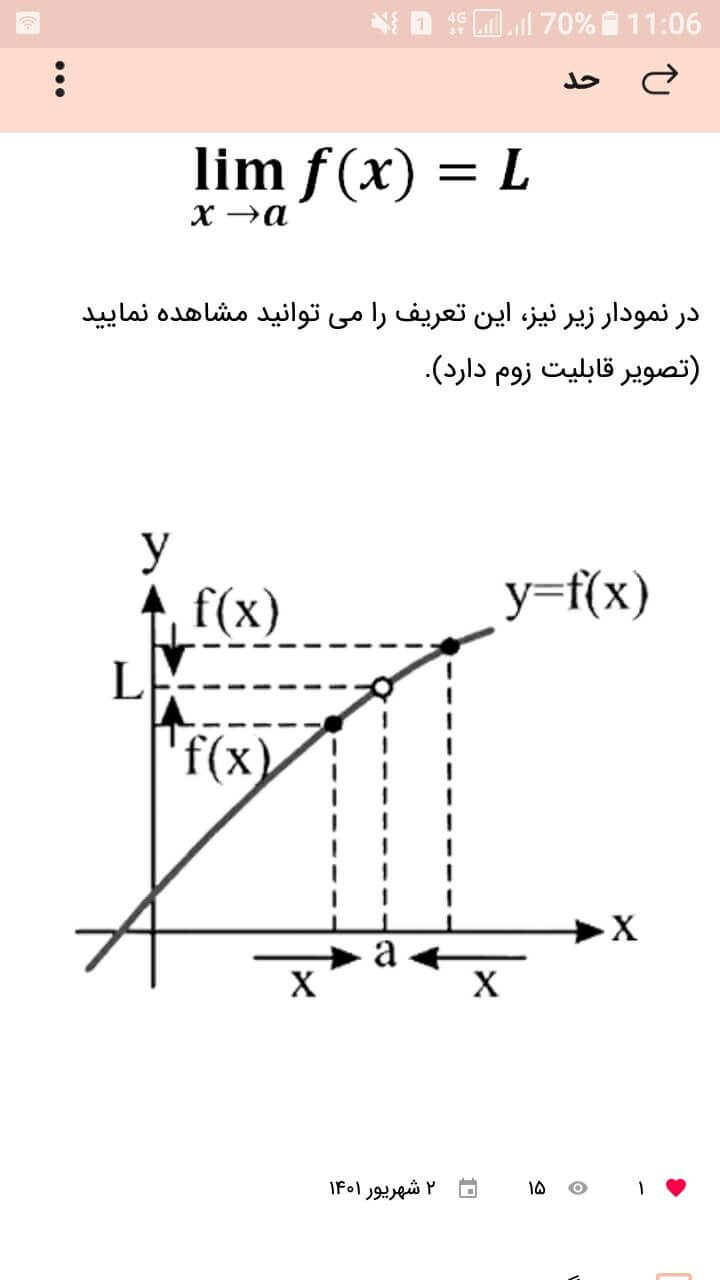
آیتم تصویر با قابلیت زوم، مانند تصویر است اما امکان زوم کردن برای آن فراهم است و کاربر می تواند جزئیات تصویر را مشاهده نماید. در ادامه میتوانید این آیتم را در حال عادی و در حالت زوم شده در اپ مشاهده نمایید.


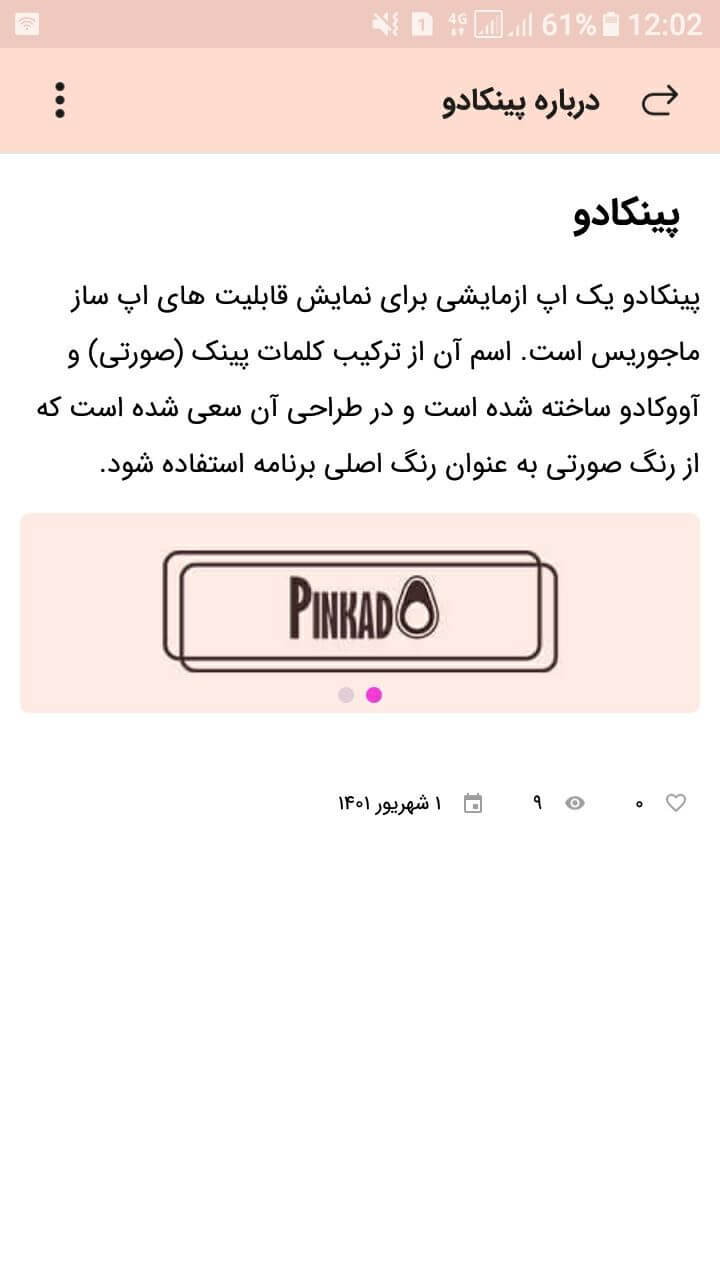
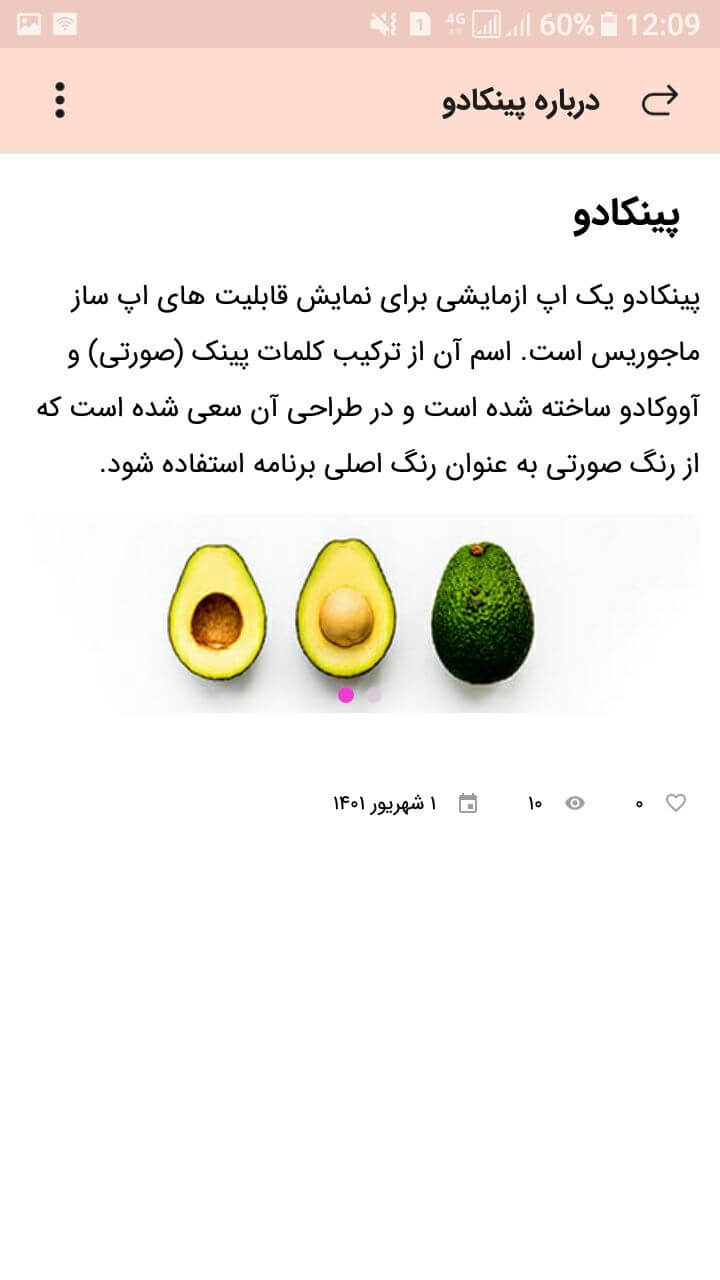
آیتم اسلایدر این امکان را فراهم می کند تا شما چندین تصویر با قابلیت تعیین متن و مقصد برای هر کدام (اختیاری) در یک ردیف ایجاد نمایید. در زیر مشاهده می شود که این آیتم در صفحه درباره برنامه افزوده شده است.


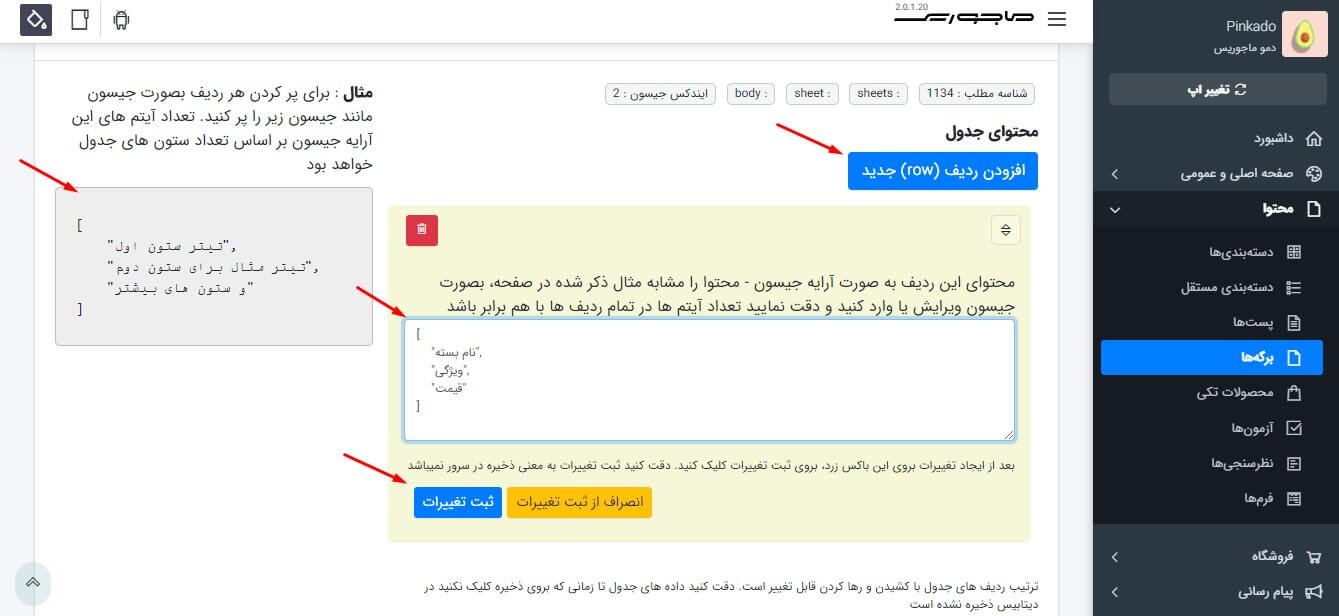
آیتم جدول این امکان را فراهم کرده است که شما جدولهایی با تعداد دلخواه سطر و ستون ایجاد نمایید (در صورت تعداد زیاد ستون، جدول به صورت افقی اسکرول می شود). با رفتن به قسمت طراحی جدول و با استفاده از دکمه افزودن ردیف (row) جدید، شما می توانید ردیف های جدول خود را مشخص نمایید ولی دقت نمایید که ستون های هر ردیف را باید به صورت جیسون وارد نمایید که مثالی در همان صفحه برای سه ستون فراهم شده است.

تنظیمات مختلفی مانند بولد شدن سطر اول، پر رنگ شدن زمینه ردیف ها به صورت یک در میان و رنگ زمینه و خطهای جداکننده برای جدول فراهم شده است که شما می توانید بر اساس سلیقه خود از آنها استفاده کنید. در زیر نمونه جدول در یکی از برگه های اپ آزمایشی مشاهده می شود.

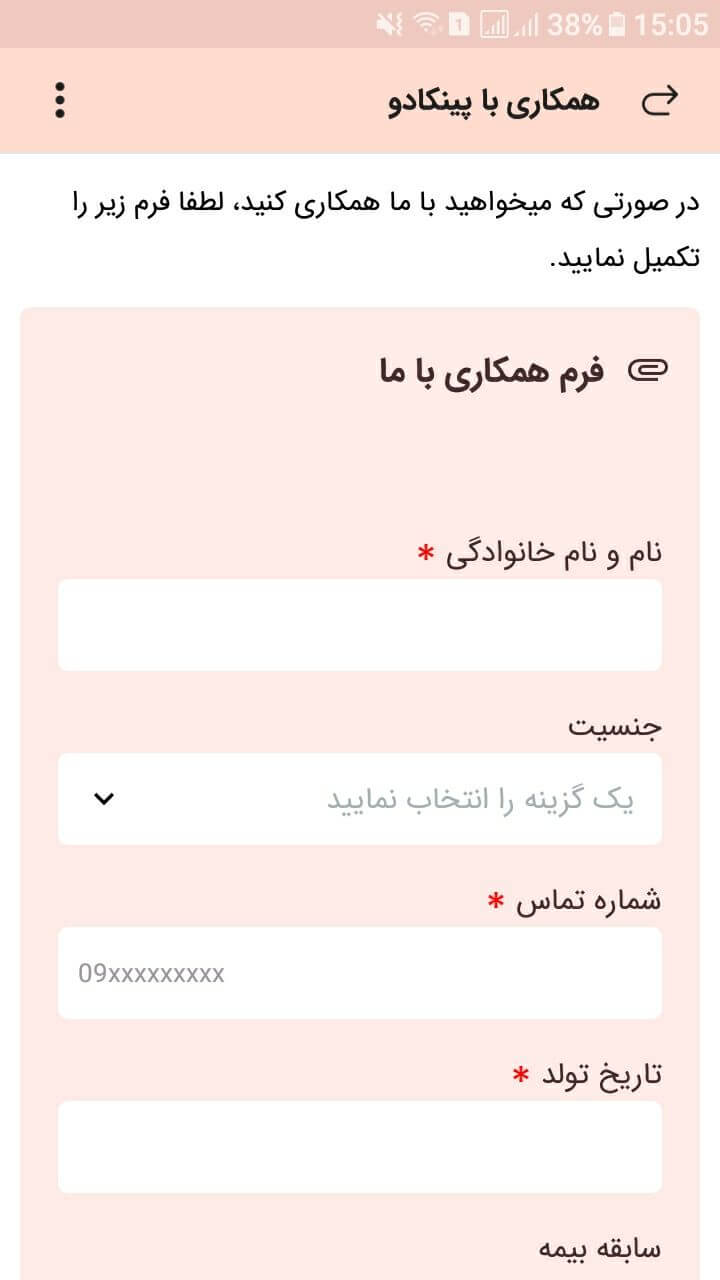
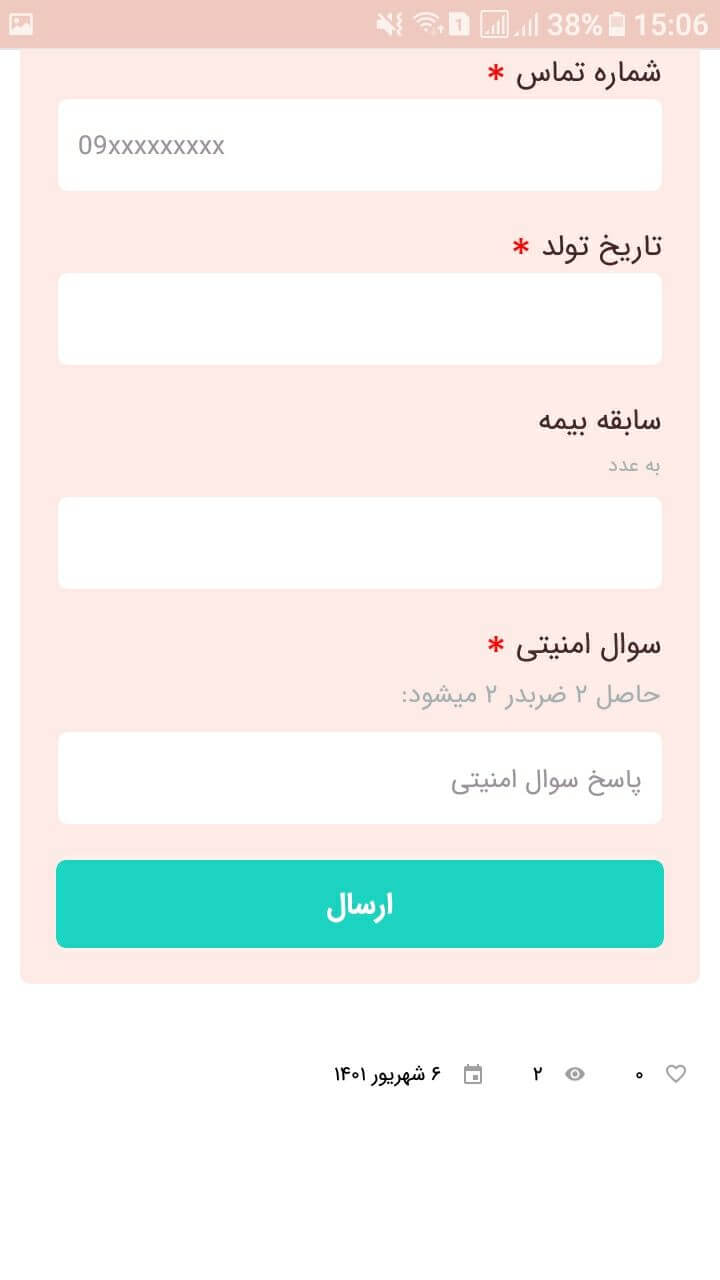
با استفاده از آیتم فرم نیز شما می توانید فرمی که در قسمت فرمها ایجاد و طراحی کردید، در بدنه پست یا برگه فراخوانی کنید. به عنوان نمونه، در اپ آزمایشی در یک برگه تحت عنوان همکاری با پینکادو، یک فرم طراحی شده از قبل فراخوانی شده است که کاربر در صورت لزوم می تواند آن را تکمیل و ارسال نماید.


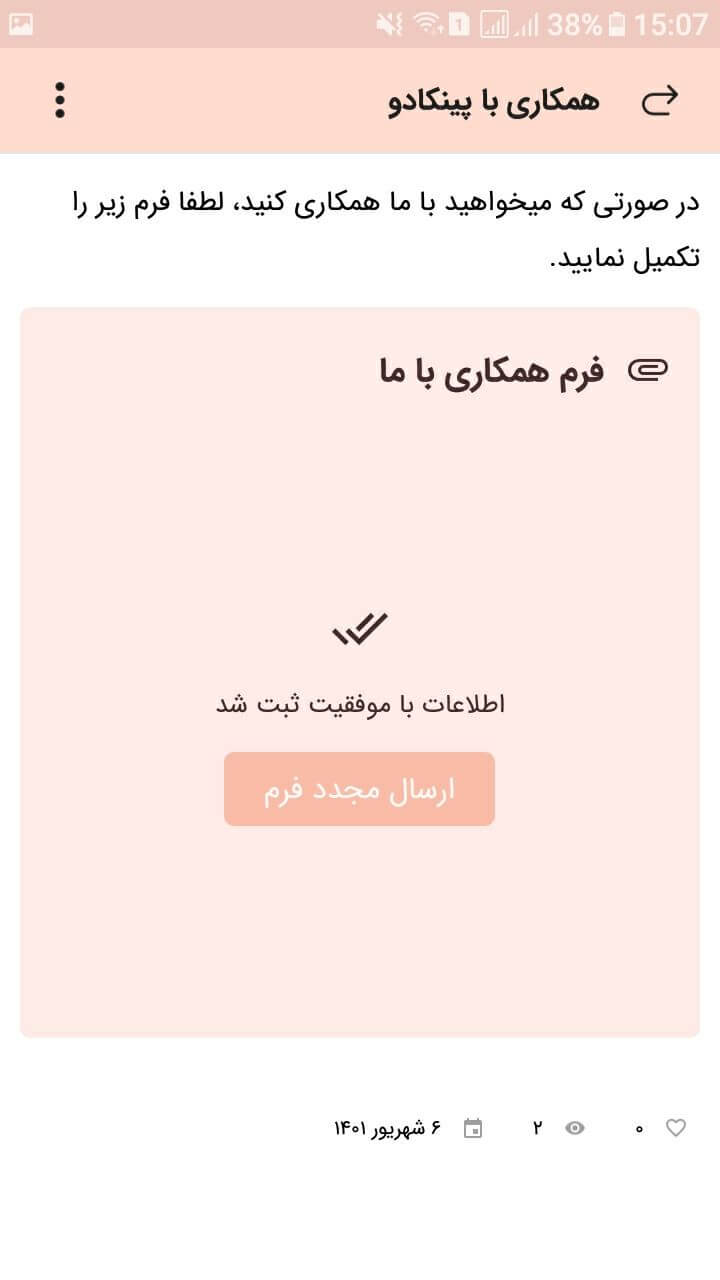
در زیر نمایش فرم در بدنه برگه را پس از تکمیل فرم و ارسال مشاهده می کنید.

از دیگر آیتم های قابل افزودن می توان به دکمه، دکمه دوگانه (نمایش دو دکمه در کنار هم)، فایل صوتی و فضای خالی اشاره کرد که با توجه به وضوع عملکرد، کاربرد و تاثیر آنها فقط نام آنها عنوان می شود.